Top 20 Website KPIs and Metrics to Track in 2023


Table of contents
Do you ever find yourself staring at your website analytics, wondering which metrics truly matter for your business’s online success?
Whether you’re an ecommerce entrepreneur aiming to optimize conversions, a content marketer looking to increase engagement, or a digital strategist seeking to boost organic visibility, understanding website performance metrics is essential for achieving your marketing goals.
But as with most things in marketing analytics, there’s no one-size-fits-all metric list that you can quickly look up online and follow. You need to determine that on your own, based on your business’s specific industry, size, objective, and similar factors.
However, there are some metrics that matter more than others and that you’ll commonly see experienced marketers track.
To help you decide which metrics your team should pay attention to, we talked to 51 marketers about the web performance metrics they consider most important—plus why you may want to track each one.

Want to see what else they shared? Let’s dive in.
Acquisition Metrics
Engagement and behavior metrics, conversion metrics, user experience metrics, stay on top of your website performance metrics with databox.

Acquisition metrics show you how effective your website and overall marketing campaigns are at getting people to visit your site.
And more than just generic traffic volume, acquisition metrics can also help you dig into who is visiting and where they came from—so you can better contextualize the traffic numbers.
Here are several acquisition metrics that you should track to gain a complete understanding of your website’s performance.
Traffic Sources
Unique visitors, organic traffic, keyword rankings, top landing pages.
If there’s one thing that will put a smile on every marketer’s face, it’s when they see an increase in their website traffic.
And while the “ don’t question a good thing ” saying may apply to many things, this isn’t one of them.
Understanding where traffic changes are coming from can help you identify the efficiency of different marketing channels and campaigns that you’re currently running.
Some of the main traffic sources marketers usually look at include paid traffic, organic traffic, referral traffic, social media traffic, and direct traffic.
And when it comes to these channels, Neil Walter of Walter Analytics says that “context is everything”.
“It’s so important that you look at engagement and conversion in the context of the channel or campaign they come from. If you just look at overall conversion rates, you don’t get a good gist of what’s actually working and what isn’t.”
Pro Tip: Are You Successful at Attracting Website Visitors from Different Channels?
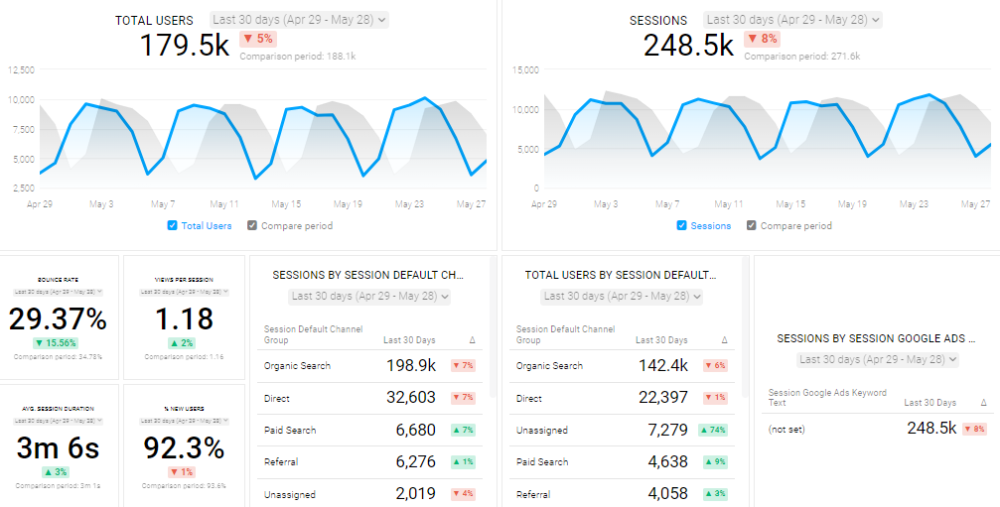
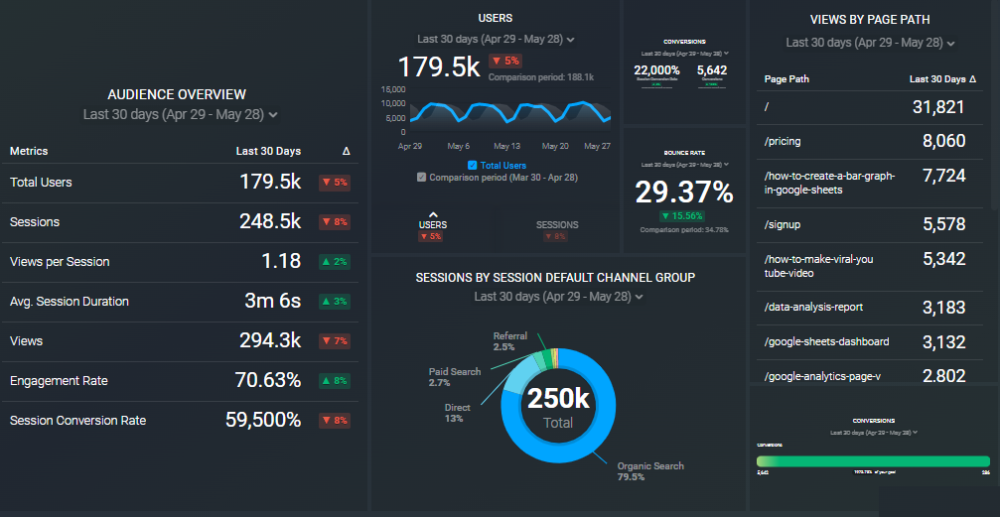
To better understand how your website performs in terms of customer conversion and acquisition, you probably use Google Analytics 4 to learn how people are finding your website, what your most profitable traffic sources are, and how successful specific marketing campaigns are in attracting website visitors. You may have to navigate multiple areas and reports within GA4 to get the data you want though. Now you can quickly assess your website performance in a single dashboard that monitors fundamental metrics, such as:
- Total users by country. Where are your website users coming from? By mapping out your customers, you can adjust your strategy to determine which tactics work best with a specific demographic.
- Users by source. Which channels drive the most traffic? Stay focused on the marketing channels that are driving the best results and make adjustments to those that are underperforming.
- New users. How many new users visit your website? Track how many new users your website attracts during a certain time period.
- Total revenue. How much revenue has your website generated? Monitor this metric to make sure you’re acquiring new customers, and that your conversion rate numbers are increasing.
Now you can benefit from the experience of our Google Analytics experts, who have put together a plug-and-play Databox template that contains all the essential metrics for understanding how successful you are at attracting visitors from different channels. It’s simple to implement and start using as a standalone dashboard or in management reports, and best of all, it’s free!

You can easily set it up in just a few clicks – no coding required.
To set up the dashboard, follow these 3 simple steps:
Step 1: Get the template
Step 2: Connect your Google Analytics 4 account with Databox.
Step 3: Watch your dashboard populate in seconds.
Unique visitors refer to the total number of different individuals who access your website within a given timeframe.
Each visitor is counted only once, regardless of the number of times they visit your site during that period.
This metric allows you to understand the actual number of people that are interacting with your website, providing a more accurate representation of your audience.
Furthermore, it allows you to analyze the success of your website in attracting and engaging a growing audience.
Organic traffic is the number of visitors who find your website through unpaid, organic search engine results. The metric provides insights into the effectiveness of your search engine optimization (SEO) efforts and your website’s visibility on search engines.
These visitors come to your site naturally, either by searching for specific keywords or phrases related to your content or industry.
Here’s one Website Traffic dashboard you can download to track metrics for website performance such as total users, bounce rate, average session duration, and more organic traffic-related insights.

Keyword rankings refer to the positions at which your website appears in search engine results for specific keywords or search queries.
By monitoring your keyword rankings, you can assess how well your website ranks for specific search terms relevant to your business or industry.
This SEO Dashboard template is great if you want to keep a close eye on your keyword rankings, but also keep track of other key SEO metrics like organic clicks, organic sessions, and views by session medium.

The top landing pages metric provides insights into the web pages on your site that attract the most visitors.
It’s the entry point where users most commonly land when they visit your website, whether they arrive through search engine results, external links, social media, or other referral sources.
By tailoring your strategies based on their performance, you can further improve user experience, increase conversions, and drive meaningful engagement with your website.
Engagement and behavior metrics are crucial indicators of how users interact with your website and the actions they take while navigating through it.
They provide valuable insights into user engagement, content effectiveness, and overall visitor experience.
McCall Robison of Best Company says that while traffic metrics shouldn’t be ignored, engagement metrics are “the true measure of success.”
“If we don’t have an effective website that promotes engagement and encourages people to interact with our content and leave reviews, then our website’s performance isn’t where we want it to be, even if it’s getting the traffic.”
That sentiment was common among the marketers we talked to. When asked what they value most in terms of website performance, a whopping 76% chose engagement over acquisition.

Let’s check out some of the main engagement and behavior metrics you should pay attention to:
Engaged Sessions
Average session duration, scroll depth.
- Pages Per Session
- Interactions Per Visit
Engaged sessions (formerly known as bounce rate in Universal Analytics ) is the metric that displays the amount of time visitors spend on your website.
For a session to be counted as an engaged session, it has to last at least 10 seconds, have 1 or more conversion events, or 2 or more page/screen views.
While the overall insight it provides is pretty much the same as with bounce rates, Google has a different way of defining and measuring the metric in the new Google Analytics 4.
Average session duration represents the average amount of time users spend on your website during a single session. This metric is one of the best indicators of your website’s engagement.
Longer average session duration indicates that users are spending more time engaging with your content. It suggests a higher level of interest and engagement, as users are actively exploring your website, reading articles, watching videos, or interacting with various elements.
Bridget Poetker of Loop & Tie puts it in a content marketing perspective and says that it’s a “big indication as to how valuable your content is to your readers.”
“Time on page is a pretty black-and-white metric, meaning it doesn’t lie. If your time on page is low and your bounce rate is high, you’re most likely missing the mark on search intent and not answering readers’ questions.”

Bridget Poetker
Director of Growth at Loop & Tie
Want to get highlighted in our next report? Become a contributor now
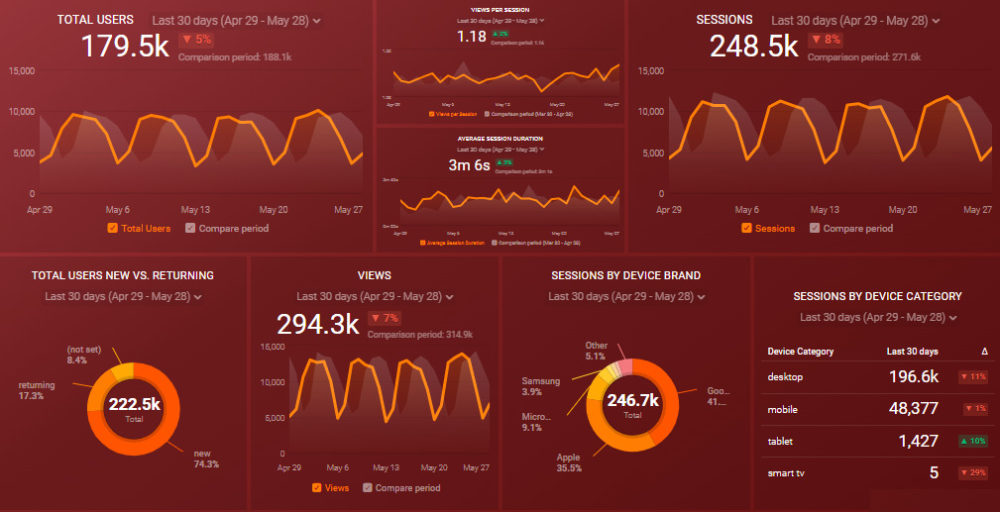
With the Audience Overview dashboard template below, you can stay on top of your average session duration, alongside other metrics for website performance like views, sessions by device, and new users vs. returning.

Dwell time is a metric that measures the amount of time users spend on a specific page before returning to the search results or navigating to another website.
It shows how engaged users are with the content they’re seeing and whether it meets their expectations and needs.
And according to Andrew Schutt of Schutt Media , dwell time is “extremely overlooked by marketers.”
“It’s an indicator of how effective your website really is because it shows you how many people are taking the time to actually digest the content on your site. If none of your viewers are taking the time to read your content, then your website probably isn’t very effective at moving visitors down your sales funnel.”
Scroll depth measures what percentage of a web page do users view by scrolling. It shows how much of your content users consume and whether they engage with the entire page or only a portion of it.
Website owners can use the scroll depth metrics to understand better whether their content is doing a good job of hooking the reader and persuading him to continue reading.
Joseph Sugarman, a legendary copywriter, once said that you should always aim to push the reader down a “slippery slope”, with each part of the content persuading them to continue down the page.
Pages per Session
Pages per session represents the average number of pages a user visits during a single session on your website.
It shows you whether users go on to explore your website and offers further after they arrive at the initial landing page.
Blair McKee of Constellix says that analyzing pages per session (alongside scroll depth) is “one of the best ways to evaluate website performance. These metrics will tell you if the information on your landing pages is valuable and engaging.”
She also mentions that higher pages per session indicate a “sense of trust between the user and the website. They’ve already gleaned valuable information from one page, and trust that other pages will provide additional, trustworthy information.”
And when it comes to pages per session, the average number you should be aiming for is around 2.

Instantly and Anonymously Benchmark Your Company’s Performance Against Others Just Like You
If you ever asked yourself:
- How does our marketing stack up against our competitors?
- Are our salespeople as productive as reps from similar companies?
- Are our profit margins as high as our peers?
Databox Benchmark Groups can finally help you answer these questions and discover how your company measures up against similar companies based on your KPIs.
When you join Benchmark Groups, you will:
- Get instant, up-to-date data on how your company stacks up against similar companies based on the metrics most important to you. Explore benchmarks for dozens of metrics, built on anonymized data from thousands of companies and get a full 360° view of your company’s KPIs across sales, marketing, finance, and more.
- Understand where your business excels and where you may be falling behind so you can shift to what will make the biggest impact. Leverage industry insights to set more effective, competitive business strategies. Explore where exactly you have room for growth within your business based on objective market data.
- Keep your clients happy by using data to back up your expertise. Show your clients where you’re helping them overperform against similar companies. Use the data to show prospects where they really are… and the potential of where they could be.
- Get a valuable asset for improving yearly and quarterly planning . Get valuable insights into areas that need more work. Gain more context for strategic planning.
The best part?
- Benchmark Groups are free to access.
- The data is 100% anonymized. No other company will be able to see your performance, and you won’t be able to see the performance of individual companies either.
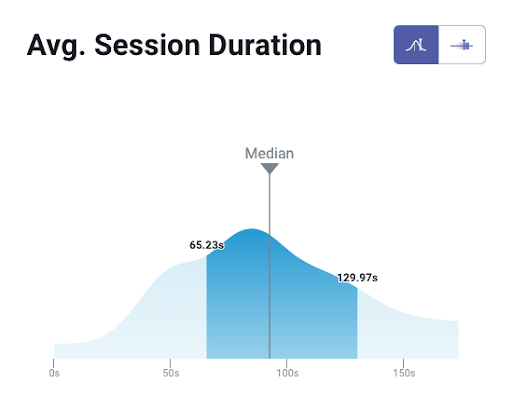
When it comes to showing you how your performance compares to others, here is what it might look like for the metric Average Session Duration:

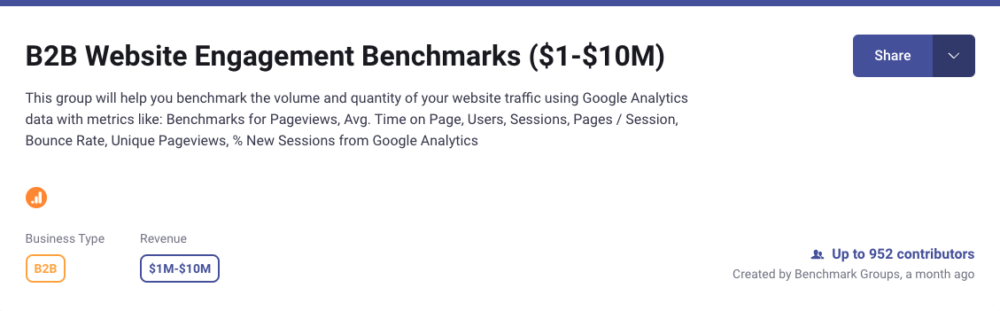
And here is an example of an open group you could join:

And this is just a fraction of what you’ll get. With Databox Benchmarks, you will need only one spot to see how all of your teams stack up — marketing, sales, customer service, product development, finance, and more.
- Choose criteria so that the Benchmark is calculated using only companies like yours
- Narrow the benchmark sample using criteria that describe your company
- Display benchmarks right on your Databox dashboards
Sounds like something you want to try out? Join a Databox Benchmark Group today!
Interactions per Visit
Interactions per visit represents the average number of user interactions, such as clicks, form submissions, downloads, social shares, or any other desired action, that occur during a single visit to your website.
It’s the level of engagement and the extent to which users interact with your website’s elements.
Jacob Dayan of Community Tax says that this metric is one of the best when it comes to “understanding how visitors are behaving on your website.”
“Even when they don’t make a conversion, you can track which pages they’re visiting, how long they spend on each page, and what they do on the page.”
He also recommends businesses that they should “map out how a visitor travels through the website to better strategize how to turn them into purchases, downloads, subscriptions, and more.”
Click-Through Rate (CTR)
Click-through rate (CTR) measures the percentage of users who click on a specific link, advertisement, or call-to-action compared to the total number of users who view it.
It’s commonly used to assess the appeal, performance, and engagement level of clickable elements.
Without a reasonable CTR, you can’t expect to see higher conversion rates on your website. Before visitors convert, they first need to make the click and land on a specific page.
Conversion metrics measure how effective your website is in driving desired actions from your visitors.
These actions can vary depending on your business objectives and may include making a purchase, filling out a form, signing up for a newsletter, or downloading a resource.
But which specific conversion metrics should you primarily focus on?
Here are some suggestions:
Conversions
Conversion rate, visit-to-signup.
- Visit-to-Lead Rates
Goal Completions
The conversions metric tracks the number of desired actions completed by visitors on your website.
It represents the successful completion of a specific goal, such as making a purchase, filling out a form, subscribing to a service, or any other predefined action that aligns with your business objectives.
Conversions are highly customizable and depend on your specific business objectives, allowing you to define what actions hold value for your organization.
For Luke Wester of Miva , conversions are “the main metric to pay attention to. It tells you if your strategy is working and if people are actually taking the action you want.”
If you want to stay on top of conversions and similar key metrics for website performance, you can download the free Google Analytics 4 KPI Dashboard template and monitor your business’s most valuable areas.

Conversion rate is the percentage of website visitors who take a specific desired action out of the total number of visitors.
It represents the effectiveness of your website and marketing efforts in converting visitors into customers, leads, or subscribers.
To calculate your conversion rate, divide the number of conversions by the total number of visitors and multiply by 100. So, if your website receives 1,000 visitors and generates 100 conversions, your conversion rate would be 10%.
Meghan Hultquist of HQdigital says that her team puts a lot of focus on the conversion rate but also suggests that businesses should pay “special attention to conversion rates by source. This way, you can use CRO tactics specific to each traffic source to improve your numbers.”
Visit-to-Signup measures the percentage of website visitors who navigate through your signup process and successfully complete the registration form.
Marketers use this metric to better understand the efficiency of their user onboarding process.
The visit-to-signup metric can be applied to various types of registrations, such as creating an account, subscribing to a service, or joining a newsletter.
Track your visit-to-signup metric in the free Landing Page & Lead Tracking dashboard, alongside metrics like views by page title, session conversion rate, views to conversions, and more.

Visit-to-Lead Rate
The visit-to-lead rate metric measures the percentage of website visitors who convert into qualified leads .
You can use it to see how successful your lead generation efforts are in converting visitors into engaged users who express interest in your products, services, or offerings.
Lead generation actions can include filling out a contact form, downloading a gated content asset, or any other action that signifies a visitor’s intent to engage further with your business.
Andrea Moxham of Vendilli is one of our respondents who focuses on visit-to-lead rates and says that “great websites will speak to the user, present the right offer at the right time, and turn them into a lead. You can spend all the time and money in the world trying to get people to find your site, but what good is it if they don’t convert?”
“Great websites will speak to the user, present the right offer at the right time, and turn them into a lead. You can spend all the time and money in the world trying to get people to find your site, but what good is it if they don’t convert?”

Andrea Moxham
HubSpot Consultant at Vendilli Digital Group
Goal completions represent the total number of successful accomplishments of specific actions that you have defined as significant for your website.
These goals can vary based on your business objectives and can include actions like completing a purchase, submitting a form, or reaching a specific page.
To track goal completions, you typically need to set up goal tracking within your analytics platform. This involves defining the specific actions or events that you consider as goal completions and implementing tracking codes to capture those interactions.
For example, you might define a goal completion as a user reaching the “Thank You” page after completing a purchase.
Related : 15 Tips for Setting Realistic Website Traffic Goals
User experience metrics are crucial in assessing the various aspects of a user’s interaction and perception of your website.
These metrics go beyond simple engagement and conversion numbers to evaluate the overall quality of the user experience – they provide valuable insights into website usability, accessibility, page load times, content relevance, and similar factors.
Find out more about these individual metrics below:
Page Load Time
Time on page.
Page load time is the time it takes for all the elements of a web page, including text, images, scripts, and stylesheets, to be fetched and rendered by the user’s browser.
It is typically measured from the moment a user requests a page until the page is fully visible and interactive.
Now, even if it’s just a few seconds, users hate waiting for a webpage to load and will often rather return to the previous page and check out another resource if it’s taking too long.
adMixt ’s Zach Greenberger points out that page load time for third-party tracking pixels is one often overlooked component and says that “many javascript libraries and pixel tracking tags call other libraries in return. If you have too many pixels, your site can be slowed down—and users may bounce from the delay.”
Time on page shows the amount of time users spend actively engaged with a particular web page. It’s calculated by subtracting the timestamp of when the user accessed the page from the timestamp of when they navigated away or interacted with another page.
The metric excludes the last page of a session since there is no subsequent pageview to measure the duration accurately.
According to Benchmark Groups, a good average time on page is 1 minute and 30 seconds.

To compare your own performance against other important metrics in Universal Analytics, join the benchmark group here .
Benchmark Your Performance Against Hundreds of Companies Just Like Yours
Viewing benchmark data can be enlightening, but seeing where your company’s efforts rank against those benchmarks can be game-changing.
Browse Databox’s open Benchmark Groups and join ones relevant to your business to get free and instant performance benchmarks.
Pageviews represent the number of times a particular web page is viewed or loaded by users.
It’s a fundamental metric that provides insights into the popularity and visibility of your website’s individual pages.
Each time a user visits a page and it fully loads in their browser, a pageview is recorded. It includes both unique and repeated views, meaning that if the same user visits the page multiple times, each visit is counted as a separate pageview.
Whether it’s traffic, conversion rates, or some other area, it’s vital that your team has the right web metrics to accurately and actionably measure what matters to your company.
However, keeping proper track of your key website performance metrics isn’t the most intuitive process, and it gets even harder if you’re doing it manually.
With the vast majority of tools, reporting features can get pretty complex and you typically need to manually compile the data, transfer it into separate spreadsheets later, and only then start with the actual analysis.
Why go through all this hassle when you can cut the process down to just a few minutes with free dashboard software ?
Databox helps you build professional dashboards in three simple steps:
- Choose one of our 100+ integrations and connect your data source
- Pick the metrics you want to track and drag-and-drop them onto the screen
- Make a few clicks and watch as your metrics transform into stunning visuals
We have 400+ templates that you can simply download and start customizing with your own data, or you can build a dashboard from scratch (no coding knowledge needed).
No matter what area of your website performance you want to track, Databox provides you with real-time insights into all key metrics in one place.
Forget about spreadsheet reports and glazing over your watch to see what time it is, calculating how much longer it will take you when you can automate your reporting process and turn it into a few minutes-long activity.
And you’re not the only one benefiting from it… your shareholders and C-level executives will also be impressed with the comprehensiveness and clarity of your reports.
Oh, and did we mention you can provide more context to your numbers as well?
Since you get access to our Benchmark Groups product as well, you can instantly check out and include data on how your competitors are doing in terms of specific metrics. This adds another layer of understanding to anyone on your team going through your report.
Sign up for a free trial and have Databox handle your website performance tracking from now on.
Get practical strategies that drive consistent growth
Google My Business SEO: 8 Tips to Optimize Your Business for Local Searches
The 23 best keyword tracking tools (according to 107 seos).

23 Ways to Improve Your Landing Page Conversion Rates

Build your first dashboard in 5 minutes or less
Latest from our blog
- Playmaker Spotlight: Tory Ferrall, Director of Revenue Operations March 27, 2024
- New in Databox: Safeguard Your Data With Advanced Security Settings March 18, 2024
- Metrics & KPIs
- vs. Tableau
- vs. Looker Studio
- vs. Klipfolio
- vs. Power BI
- vs. Whatagraph
- vs. AgencyAnalytics
- Product & Engineering
- Inside Databox
- Terms of Service
- Privacy Policy
- Talent Resources
- We're Hiring!
- Help Center
- API Documentation
The Ultimate Guide to Website Performance
Learn what makes web pages fast, and how to optimize your website to deliver content to visitors as quickly as possible.

FREE RESOURCE: HTML & CSS FOR MARKETERS
Learn the basics of HTML & CSS to improve your website.

Updated: 06/13/22
Published: 01/12/21
This sentence will take you about two seconds to read. That’s also the longest the average internet user expects to wait for a page to load.
Two seconds may not seem like very long. But, when we’re in the flow of browsing, even an extra second of wait time can feel like an inconvenience. It’s not our fault either — over time, we’ve become used to blazing fast internet speeds. Our favorite websites spend substantial time and resources tweaking their web pages to load, or perform , as fast as technologically possible.
Why? Because page speed affects everything, from user experience, to brand perception, to conversions, to revenue. Whether you run an ecommerce site, a business website, or a simple blog, every one of your pages has to load, and load times can literally make or break your online business.
For ideal performance, speed must be considered throughout the design process and monitored regularly. However, website performance is a deceptively complex topic, and improving it requires special knowledge of what makes a website fast or slow.

In this guide, we’ll unpack everything you need to know about website performance. First, we’ll discuss what good web performance looks like and why it’s key for any successful website. Then, we’ll examine what affects site performance, and how to make sure your website performs as it should.
What is Website Performance?
Why website performance matters, what affects website performance, how to check website performance, website performance metrics, website performance monitoring tools.
Website performance measures how quickly the pages of a website load and display in the web browser. Web performance optimization is the practice of improving website performance by various methods — faster websites are said to be higher-performing.
Good website performance is a cornerstone of any successful website because it’s the first event that all visitors experience. First impressions influence how users feel about a website, its associated business or organization, and whether or not they convert, buy, or bounce.
As an internet user, you’ve experienced many a slow website. While this might only feel like a minor annoyance, the effects of poor performance can reverberate through an entire business. From user satisfaction to the company’s bottom line, the consequences are far-reaching. Let’s cover the speed benchmarks your website is up against, and why they’re so important to hit.
User Experience
No matter what techniques an online business may use to boost performance, the ultimate goal is always improving the user experience (UX). All website design choices should foster a positive UX, and speed is no exception.
UX impacts every aspect of your website. Simply put, if your website is slow, your visitors will have a bad time. And if your visitors have a bad time, your online business will have a bad time too. Conversely, a high-performing site will improve UX, leave a positive impression on visitors, and encourage them to return.
So, how fast is fast enough for a good experience?
There’s no definitive benchmark for how fast a website must be. There have been multiple numbers thrown around, anywhere from five seconds down to half a second, but perhaps the most influential opinion comes from Google. In 2010 Google stated that a web page must load fully within two seconds for a positive UX, and this is still widely referenced today.
Note that two seconds is a maximum — the fastest websites can load their content in under a second on average. If you’re panicking, don’t worry. With a bit of work, one to two seconds is achievable for almost any website, and certainly for basic ones.
Two seconds is fast, but not arbitrary. When visitors engage with your website, they expect to feel in control. Visitors want your website to deliver exactly what they request as quickly as possible. It has been shown that the average user can wait roughly two to three seconds before feeling disrupted, like they’ve lost control.
Over time, we’ve become conditioned to exceptional website performance. This puts small-time website owners at a disadvantage: When someone lands on your page for the first time, they’re not comparing its load time to those of similar websites — they’re comparing it to the average of every website they’ve seen, including heavy-hitters with entire teams dedicated to performance optimization.
The good news is that you don’t need a large team to hit the two-second threshold. There are clear strategies you can follow to speed things up , and soon we’ll examine what exactly causes slow pages.
Visitor Retention
One main goal of website design is to capture visitor interest as soon as the page loads. But, none of this matters if your website is slow to load in the first place — it’s very easy for users to leave when they feel impatient. Research by Akamai Technologies found that two extra seconds of load time more than doubles a page’s bounce rate, and 53% of mobile users will abandon a page that loads in more than three seconds.
On one hand, it’s great that we’re free to choose the best website for our needs. On the other, it doesn’t feel so great if you’re the one with the high bounce rate. To retain visitors, especially first-timers, your website needs to meet performance expectations.
Conversions and Sales
There’s a strong link between website performance, conversions, and sales . It doesn’t matter how you define a conversion — performance affects visitor satisfaction, and the happier people are using your website, the more likely they are to download a content offer, join an email list, or complete a purchase.
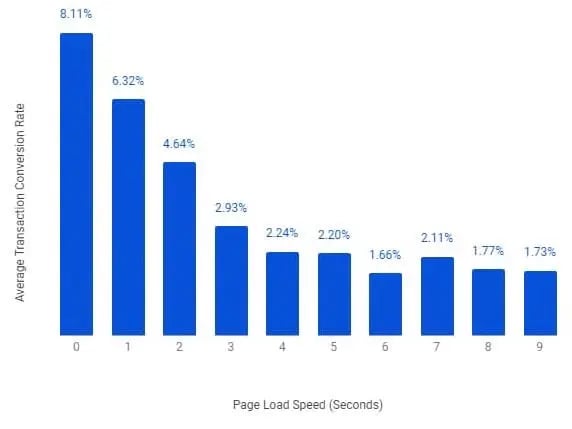
Understanding this relationship is key, as it ties your website’s performance with your bottom line. Small differences in speed can mean the difference between a conversion and a bounce: For every second of load time, your conversion rate is likely to drop by an average of 4.42% within the first three seconds:

Image Source
As marketers know, a conversion lost by you is a conversion gained by a competitor — in this case, a competitor with a faster website. All the more reason to prioritize speed.
Brand Perception
Imagine you discover a new restaurant and decide to stop there for lunch. When you arrive, you notice the front door is busted. No big deal, they’ll fix it soon, you think. But, when you return the next week, the door is still broken.
Sure, you’re bothered by the minor inconvenience. Worse than that, though, you may start presuming things about the restaurant — if they can’t fix the front door, what does that say about the quality of the food they make?
The same is true about websites, but to a much greater extent. A noticeably slow website will stir up assumptions that damage your credibility and brand image. Visitors will question your competence, security, and ability to serve the customer. Some might even think your site is unsafe or illegitimate. Every other website they use is fast, so why not yours?
Brand perception is a topic for another post . But, it’s safe to assume that poor perception impedes growth in a competitive online space.
Mobile Experience
Smartphones are slowly but surely taking over the browsing experience. The number of worldwide smartphone users recently surpassed three billion with no signs of stopping, and mobile internet browsing is neck-and-neck with desktop browsing. A quick dip into your analytics may tell a similar story on your website.
The rise of smartphones is perhaps the greatest sea change in web design of the past decade. It’s forced companies to reinvent how they build websites, many now opting for a mobile-first design approach that prioritizes small screens
Mobile-first is more than just layout, though. Mobile devices tend to have fewer computing resources than the standard desktop computer and, as a result, the average web page takes 87% longer to load on mobile than on desktop .
This doesn’t excuse poor performance, however: Half of mobile users will use a business less often if the site isn’t mobile-friendly , even if they like the business otherwise. To serve this growing user base, your mobile website must be built lightweight for smaller devices over slow connections.
Lastly, website performance has an effect on your place in search results. Since 2010, Google has factored page speed into its ranking algorithm . In 2018, it announced the same for mobile pages . This is one way the search engine rewards websites for providing a better UX.
While page speed is not currently the most decisive ranking factor (Google states that relevance plays a much larger role), it may still impact your website’s place in search results and affect traffic, conversions, and sales. For example, if Google sees your website and a competitor's website as equally relevant to a query, the faster of the two may rank higher.
To most, a website feels like a single entity inside our browsers. But, website owners know that there’s much more to it than that.
Many factors come together to deliver a single coherent website, most of which affect web performance in some way. Here are the main components that determine whether a web page is fast or slow, and how each can be optimized:
Page Weight
Page weight refers to the total size of a web page, comprising all the resources (code files, images, embeds, etc.) it needs to load. Load time largely depends on weight — essentially, the more files you include and the larger those files are, the more work the browser needs to do to render it.
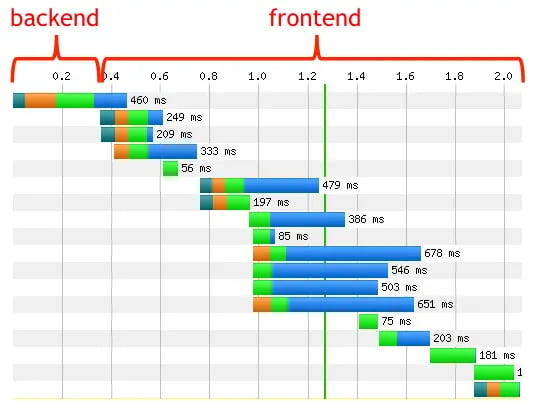
Because of how websites are built, many things that slow pages down are based on the frontend, what users see on the page. Take it from former Google Performance Engineer Steve Souders , who writes, “80-90% of the end-user response time is spent on the frontend.”
This idea is illustrated particularly well by a waterfall diagram, one which visualizes how long each resource takes to load completely. As shown below, frontend content is the culprit on a typical web page:

The solution seems simple — trim all excess resources so there’s less to load. While this works, the problem is that frontend technology is becoming too advanced for its own good.
For every new element you place on your page, you’re adding time spent loading its resources. As web professionals are drawn to new dynamic page functions and experiences, load time gets neglected. This is why, surprisingly, websites have been getting slower despite improvements in page delivery technology.
Don’t fall for the gimmicks — simplicity is key for both performance and UX, and you should always favor clean layouts over complexity in your designs. But that’s not the only way to reduce page weight.
Even after simplifying your pages, you might experience stalls in performance due to large files. This is where minification comes in. Minification is the practice of deleting excess characters from files like certain spaces, line breaks, and comments. This information helps developers read the code files but makes no difference to the browsers processing them. Minification is possible with online tools, and WordPress users can leverage speed plugins to minify files automatically.
Most content you see on websites are either text or images. Images files are much larger than plain text HTML files, so they take longer to download and render in the browser. It follows that high-fidelity images will impede an otherwise respectable load time. Luckily, optimizing your images is an easy fix.
Most importantly, don’t go overboard on the number of images you use across your site. Each image is another resource to load, so choose yours intentionally.
Next, resize your images to the desired dimensions before uploading them. Don’t count on your server or the browser to scale them down as this takes extra time. It’s better to upload the same image to your server in multiple dimensions, rather than one large image used in different locations on your website.
Lastly, keep files small by limiting image file formats to JPG, PNG, GIF, and SVG whenever possible. Compressing images may also improve load times, but this is a more subjective process — you want your image files to be small enough to improve performance, but large enough to retain enough quality. This will take some trial and error, but you’ll tend to find that compressing to around 75% of the original image yields the right balance.
HTTP Requests
Every website follows the Hypertext Transfer Protocol, or HTTP. HTTP dictates that for a website to load in a web browser, the browser must first send an HTTP request to the target website’s hosting server. The web server then sends back a response with the requested resource.
In reality, most web pages are complex and require multiple HTTP requests to fully render. As a rule of thumb, the more complex a web page is, the more HTTP requests it needs. And the more requests made, the slower the page.
Reducing HTTP requests may take some time and rethinking of your site, but it could be worth the investment to shave down your load time. Simplifying a page will reduce the amount of requested resources, so start there if you can.
Also, be wary of external resources, resources fetched from third-party servers. External resources can be embeds like images, videos, and other media, as well as external font packs, display ads and affiliate links, and widgets — all require additional HTTP requests to separate servers and may hurt performance.
Browser Caching
Caching is the process of storing data in a place where it can be more easily fetched in the future. A browser cache saves website data like HTML files and images temporarily on the user’s device. When the user returns to the cached web page, the browser loads these files from its local cache instead of requesting them from the web server, saving time and bandwidth.
Browser caching is a must for content that is static on your website for longer periods (content that changes frequently should not be cached). How you enable caching will depend on what services you use to build and host your site, but every provider should offer instructions and explain how to set time limits for cached content.
File Compression
File compression helps deliver files quickly over the web. A web server with compression enabled shrinks down the requested files (without loss of information) before sending them. When a browser receives the compressed files, it decompresses them and renders them as normal.
Smaller files are faster to send and download, so compression is almost always beneficial. Today, 80% of websites use compression, specifically a type of compression called GZIP. Learn how to enable GZIP compression on your server .
Render-Blocking CSS and JavaScript
Web browsers process each page resource one-by-one. Sometimes this means that a file’s code prevents future assets from loading quickly — this is referred to as render-blocking code.
Render-blocking code is typically CSS or JavaScript that, by default, loads before the rest of the page content, even if this code isn’t required for above-the-fold content (i.e. content first visible when the page first loads) to work. Developers can remove or defer render-blocking code to give the impression of better performance.
While the majority of web performance optimization practices address the frontend of your website, the right web host is the foundation of a successful, high-performing website. A poor server is subject to flaws and performance issues, so it’s worth the investment for hosting that can handle increasing traffic and spikes in requests.
The low cost of shared hosting may be tempting, but know you’ll be splitting server resources with many other websites — increased activity on any of them affects performance on yours. Choosing a plan above shared hosting will help keep your pages fast at all times.
Geographic Location
With all this tech-speak, it’s easy to forget that servers are computers located somewhere in the world. The larger the distance between the device making HTTP requests and your server(s) completing the requests, the longer your website files will take to send and load. This is why it’s important to know where your servers are being pinged from — your website will likely perform differently in Washington D.C. versus Tokyo.
You can remedy this problem with a content delivery network (CDN) . A CDN is a collection of servers distributed around the world that hold cached copies of your website files. When a user requests your website, your CDN will determine the server closest to their physical location and deliver the files from that server.
Permanent Redirects
301 redirects send users from the page they requested to another. As you can guess, the time spent redirecting visitors detracts from performance. There’s not much you can do about this once the redirect is in place, so it’s best to avoid 301s when you can.
The first step of website performance optimization is measuring how fast your website currently runs. The best way to do this is by conducting an online speed test of your web pages.
These free tests let you paste in the URL of any webpage, and will return a summary of the page performance. Many tests also produce an aggregate score quantifying the overall performance of the page and a rundown of which areas contributed most to a fast or slow performance, so you can pinpoint the most outstanding issues on your website and achieve some quick performance wins.
We’ve listed a few of these speed tests below. As you pick one, keep the following in mind:
- Every tool calculates your performance score differently, so stick to one tool. Viewing results across different tools may give a false impression of improvement.
- Run multiple tests to simulate performance when your website is both cached and uncached by the speed testing tool. Cached websites load faster than uncached ones, so if your website underperforms on your first test, this may be why.
- Your site doesn’t need a perfect score to be considered high-performing — it may not even be possible depending on the resources your page needs. Aim as close to perfect as you reasonably can.
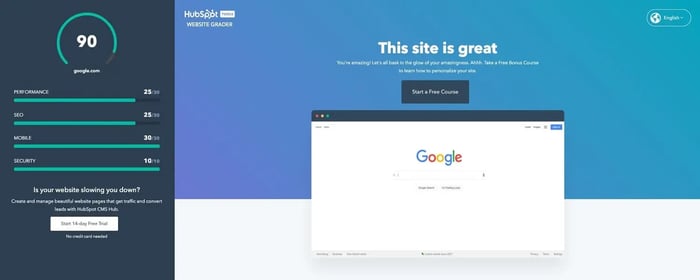
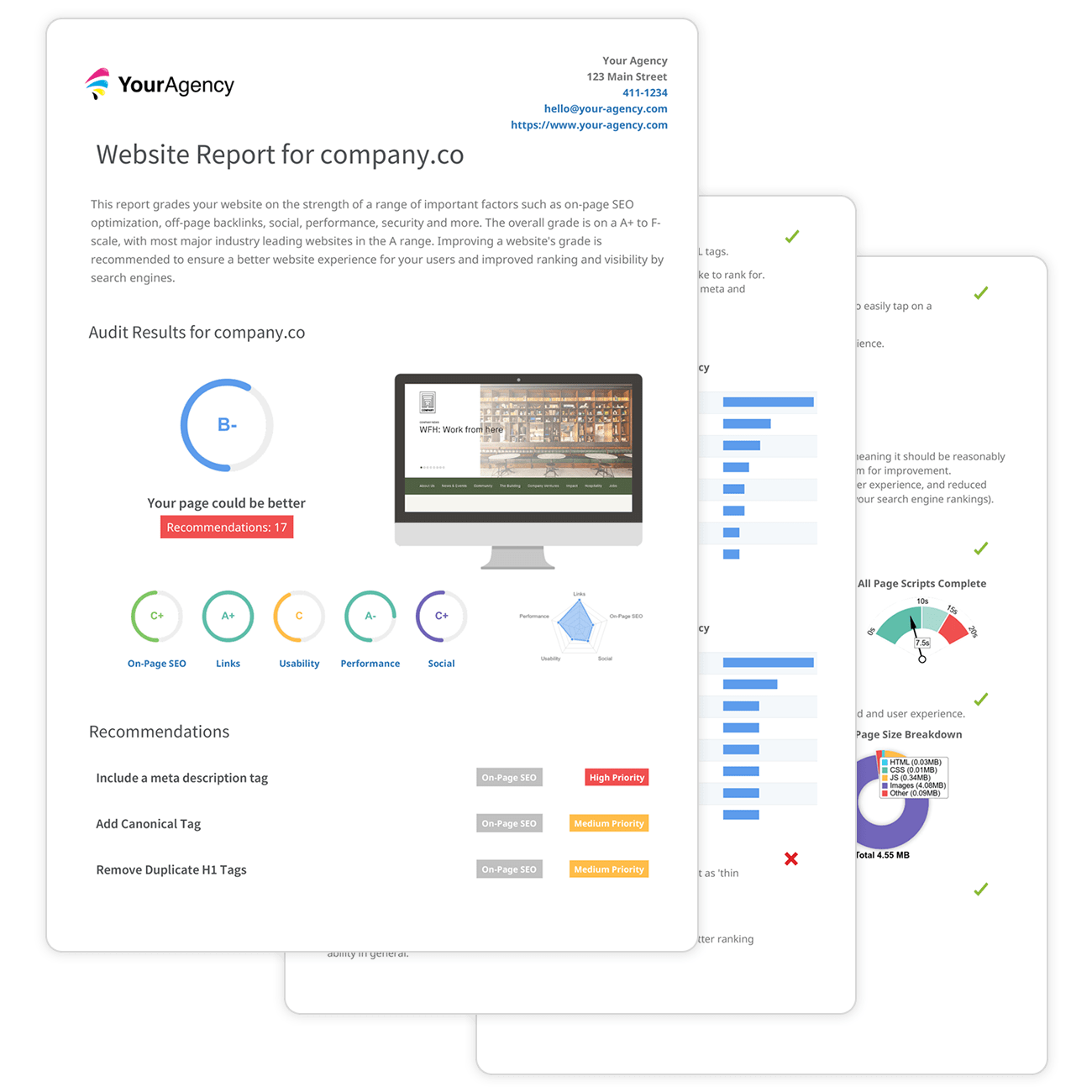
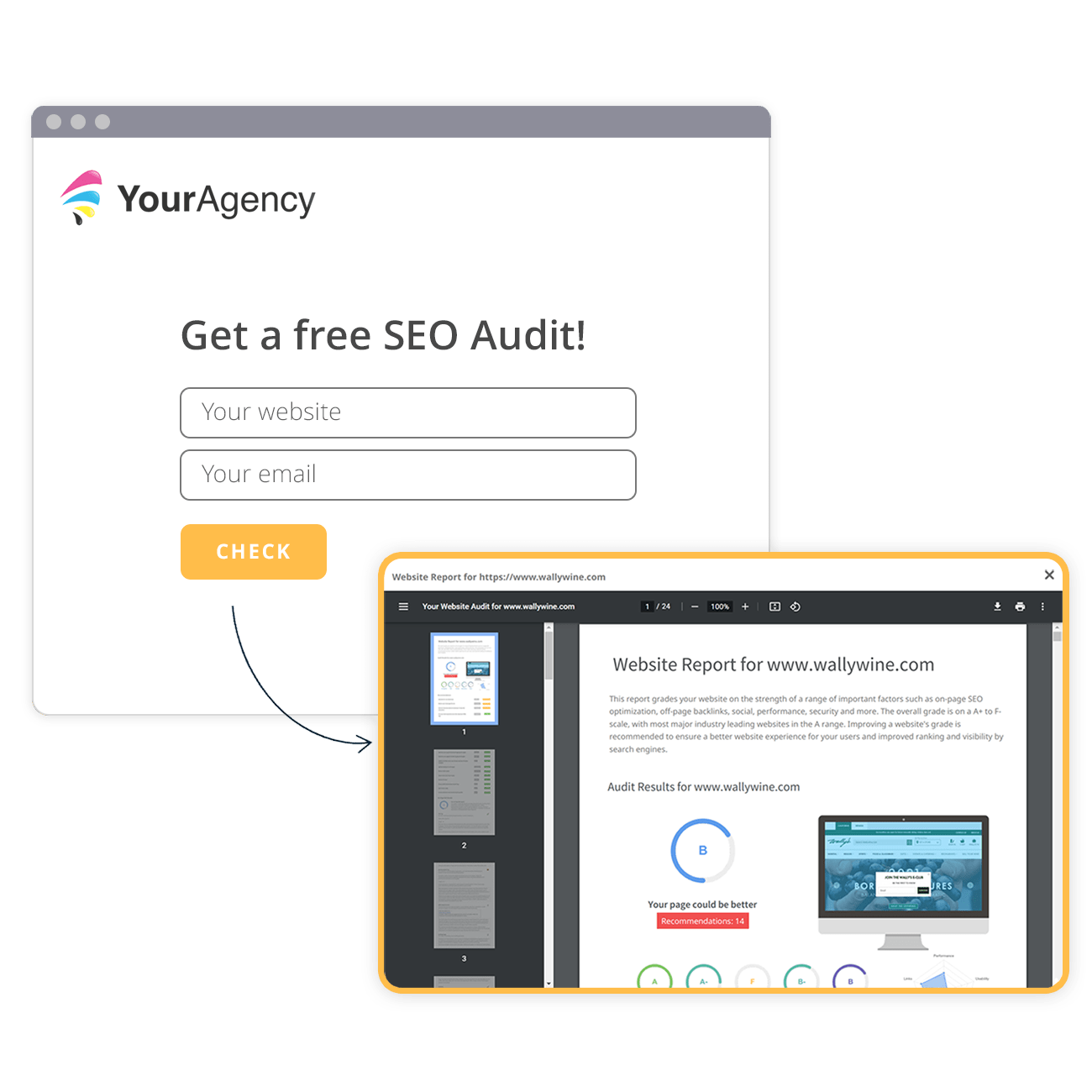
Website Grader
Website Grader provides an aggregate performance score out of 100 which encapsulates the effectiveness of your website. Scoring factors include performance as well as SEO, mobile experience, and security.
Powered by Google’s open-source Lighthouse tool, Website Grader’s performance assessment accounts for 30% of your website score and examines key contributors like page size, number of HTTP requests, caching, and image size. There’s also a free accompanying video course to help you improve your grade.

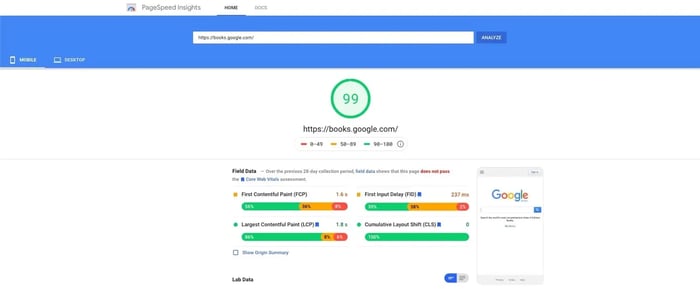
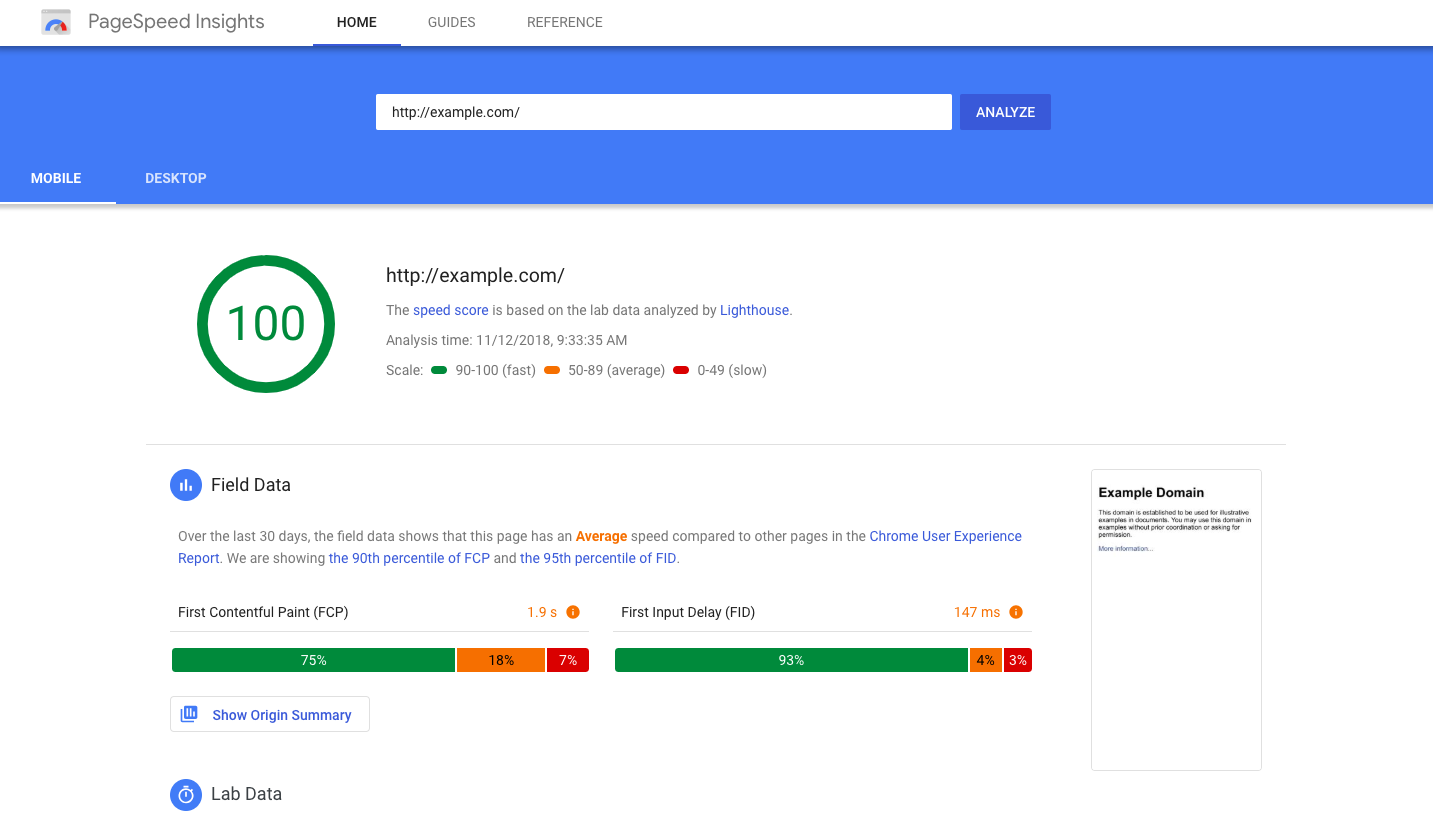
PageSpeed Insights
Another popular testing option for marketers, Google’s PageSpeed Insights tool assesses your website performance on both mobile and desktop devices. It provides an aggregate score from 0 to 100 and is powered by Lighthouse — a score of 80 or above is considered high-performing.
PageSpeed Insights is notably rigorous and holds websites up to high standards in terms of performance. It also provides a detailed but accessible report of important metrics, as well as opportunities — suggestions for speeding up your page — and additional diagnostics which may be helpful.

Pulsetic is a global website monitoring tool that provides insight on your website performance including website speed, typical website maintenance, and other customizable reporting ranging from setting headers to response timeouts. For websites with multiple languages and regions, reports will include detailed regional information like uptime and response times.
All of Pulsetic tools allows you to run tests and receive website downtime alerts by phone call, SMS, email, or Slack if your website is down

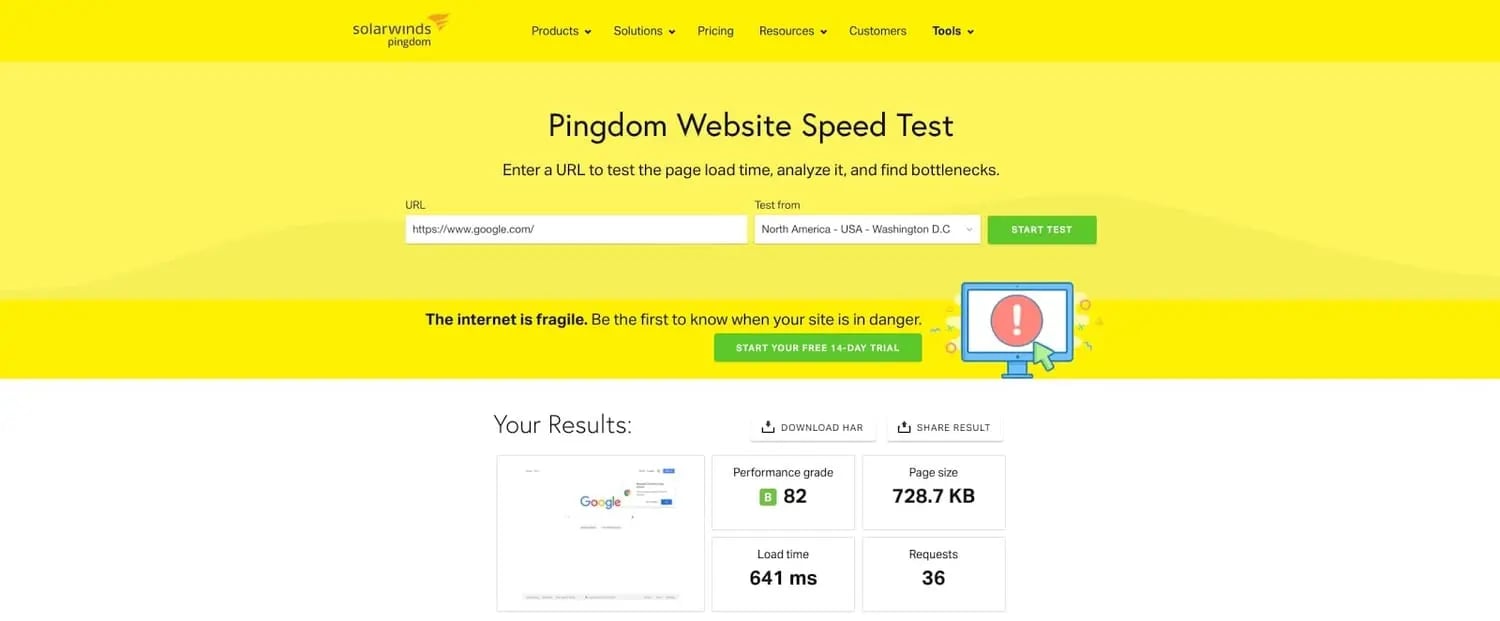
Pingdom is a website monitoring tool that also offers a free website speed test. Its results center on changes you can make to boost performance, and it assigns letter grades to each component enhancing or detracting from load time. It breaks down transfer sizes by file type and number of HTTP requests per content type
Also, Pingdom allows you to run tests from several global locations to simulate how your site performs in these regions.

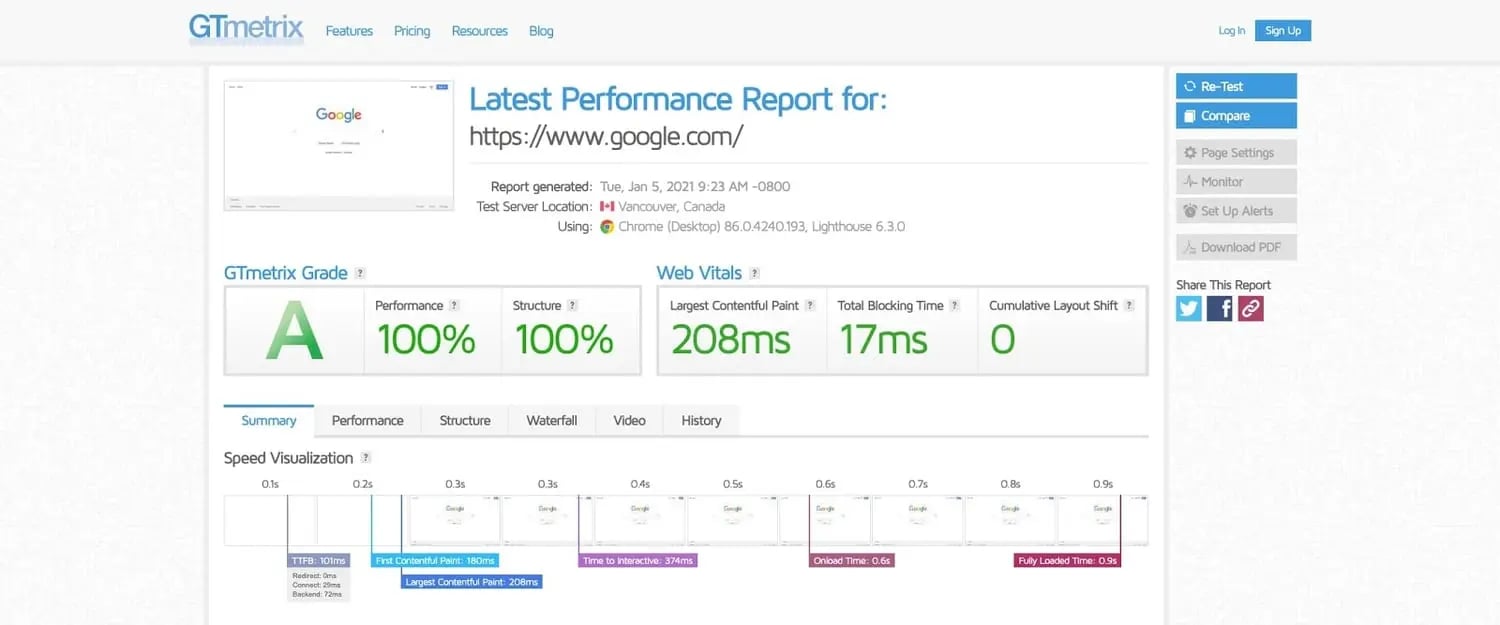
The GTmetrix performance test is one more Lighthouse-powered option — it gives an in-depth summary of performance and suggestions for improvement. It also includes a helpful speed visualization (a timeline of screenshots marking each significant load time event), a content waterfall, video recordings of its tests, and historical performance data for tracking improvements over time.

WebPageTest
WebPageTest is an open-source testing tool that assesses web performance and security. It runs performance tests on multiple browsers and lets you test from multiple global locations. Less intuitive than other tools, WebPageTest is better for web experts than those seeking quick wins or a brief user-friendly summary. Specifically, its performance breakdown is highly-detailed and its report may take longer to assess than reports with other tools.

After putting your website through one of the tools above, you might be unfamiliar with some of the terms used to measure performance. While speed is an intuitive concept, performance can’t really be summed up by a single value — there are multiple indicators that web developers use to quantify how “fast” a page actually is. Knowing them, you’ll have a better understanding of how to approach optimization.
Page Load Time
Page load time is the time it takes to load an entire web page completely. It is measured from when a user requests a website (e.g. enters a URL in the browser or clicks a link on a search results page) to when the last resource on the page is rendered. When we say that websites should load in two to three seconds maximum, this is the metric we’re referencing.
Time to First Byte
Time to first byte (TTFB) measures the latency of your web server. It is the time between when a user requests your website and when your web server sends back the first piece of information to the user’s browser.
A slow TTFB indicates an issue with your web server, which can be resolved by upgrading or changing your server plan, or by using a CDN. But first, you’re probably better off focusing on metrics that deal in the frontend, such as...
Time to Start Render
Time to start render is the time it takes for content to begin displaying on the page after a request for the website is sent. It measures how long it takes before the user knows that content is being loaded. This can be signaled by any visual element — like a header, a block of text, or the background — appearing on screen.
This is an important metric, as it tells users that their request is being processed and they’ll see your website soon, which holds their attention. Time to start render usually takes one to two seconds, but top-performing websites hit this mark in under a second.
Time to Title
Time to title is the time it takes for the title of your website to appear in the browser tab, which tells the visitor that your website is loading. The faster the title appears, the better.
Time to Interactive
Another key website performance indicator, time to interactive measures the time from when a user requests your website to when they can start interacting with elements on the page, like scrolling or clicking buttons.
This doesn’t mean that the page is fully loaded — some page elements may still load after others become interactive. Still, if a user can interact with content above the fold, they will consider the page ready to use.
DNS Lookup Time
DNS lookup time is how long it takes for the Domain Name System (DNS) to convert the domain name entered by the user into the corresponding IP address. This must be done to retrieve the resources from each hosting server.
DNS lookup should be very short, no more than 150 milliseconds — anything longer can noticeably impact performance. A lengthy DNS lookup time could be caused by your DNS provider, in which case you might consider a premium DNS service. It may also be due to the number of third-party resources on your web page. For example, if your page includes content from two third-party resources, the DNS will need to translate three domains (including your own) into IP addresses, inflating your total DNS lookup time.
User-Based Metrics
These metrics aren’t direct measurements of website performance, but can be good indicators. If you see these dwindling, look into your page speeds.
Bounce Rate
A page’s bounce rate is the percentage of people who land on the page, then leave without clicking anything. If a page is slow to load, it makes sense that a higher number of visitors will be impatient and leave without interacting. But, remember that high bounce rates can be caused by many things — your page might load fine but fail to capture interest.
Session Duration
Session duration (also called “time on site”) is another sign of potentially slow pages. If it skews very low, this may indicate that many users aren’t getting past the first-page load.
Conversion Rate
Conversion rate is the percentage of the total visitors to your website that complete a conversion. As discussed, conversions are closely linked to website performance — happy visitors are more likely to stay on your website and complete some desired action. Like bounce rate, many factors influence your conversion rate, but it’s worth investigating to see if performance is one of them.
Error rate is the proportion of HTTP requests that return error codes among all HTTP requests over a short period. A high error rate indicates something is wrong with your web infrastructure that prevents resources from being delivered, slowing or stalling pages and turning visitors away.
After resolving any current outstanding performance issues, it’s recommended you monitor your website performance on a regular basis. This means checking that your website continues to load pages quickly and consistently.
Website performance monitoring comes in two types, real user monitoring and synthetic monitoring. Real user monitoring, also called passive monitoring or reactive monitoring, tracks user activity and records in detail how your website performs for real users. Synthetic monitoring, also called active monitoring or proactive monitoring, uses software to simulate real user interactions at routine intervals. This helps uncover performance issues before they affect real visitors.
Both real user monitoring and synthetic monitoring require specialized monitoring software, and several cloud-based solutions exist for active and reactive monitoring. Here are some standout options:
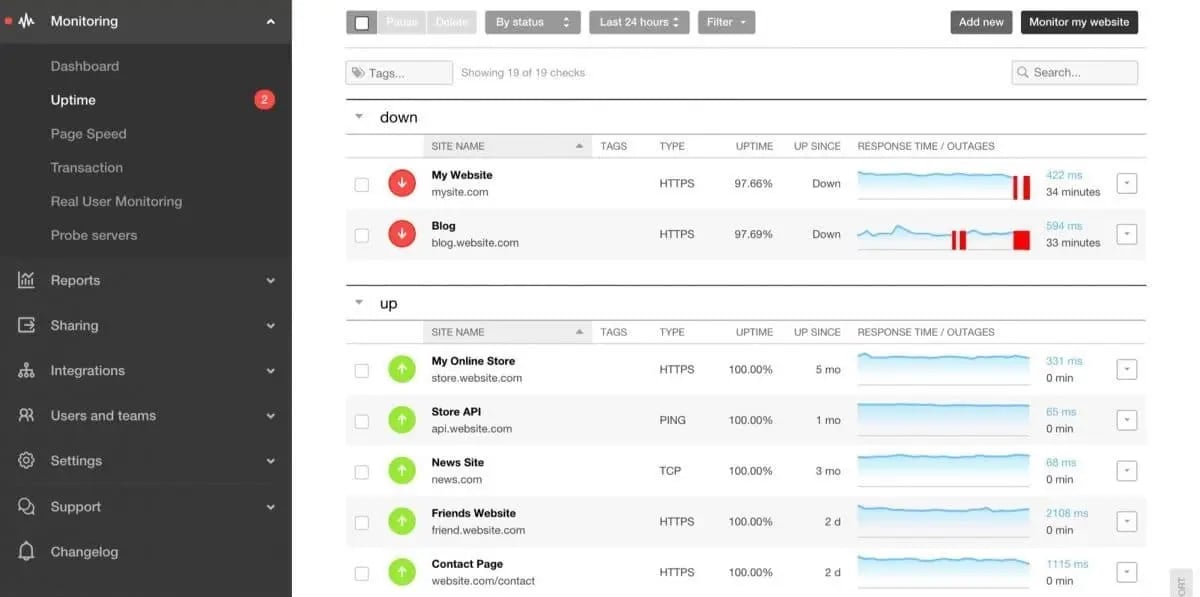
Pingdom is a top player among website monitoring tools, and is acclaimed for its reliability and up-to-the-minute alerts issued when your website is down or performing below benchmarks. This service also offers synthetic monitoring to discover performance problems and a user-friendly interface that allows website owners of any experience level to keep tabs on their sites.
Pingdom prices its service on a scale and splits its plan into synthetic and real user monitoring services. Synthetic monitoring starts at $10 per month for 10 uptime checks (i.e. checking that your website is available) and one advanced page speed check. Real user monitoring starts at $10 per month for 100,000 page views.

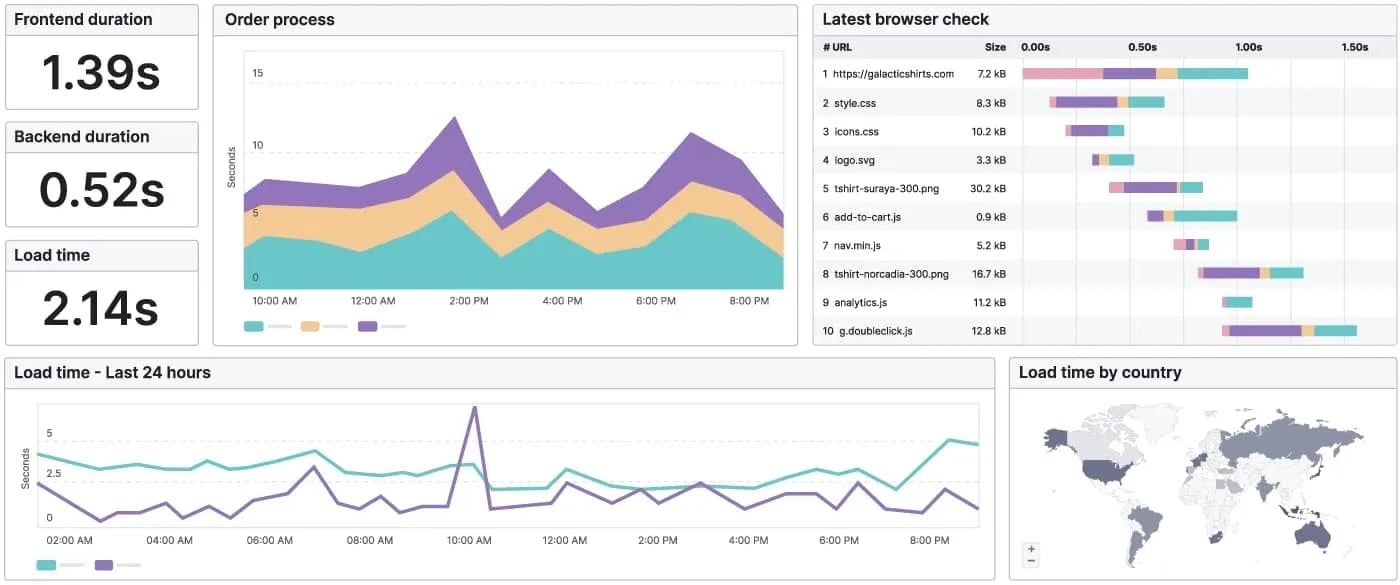
Uptrends is another popular monitoring tool that includes solutions for proactive and reactive website monitoring. It allows you to automate performance tests from 224 global locations in intervals of up to one minute, and its visual reports are highly intuitive and visually engaging. If you want a tool that shows you everything you need to know in a simple interface, try a demo.
Uptrends is priced across five tiers, from the Starter plan ($15.47 per month) and the Business plan ($37.06 per month) up to the Professional plan ($216.65 per month). Features vary widely per plan, allowing you to select one best suited and switch plans as your website scales.

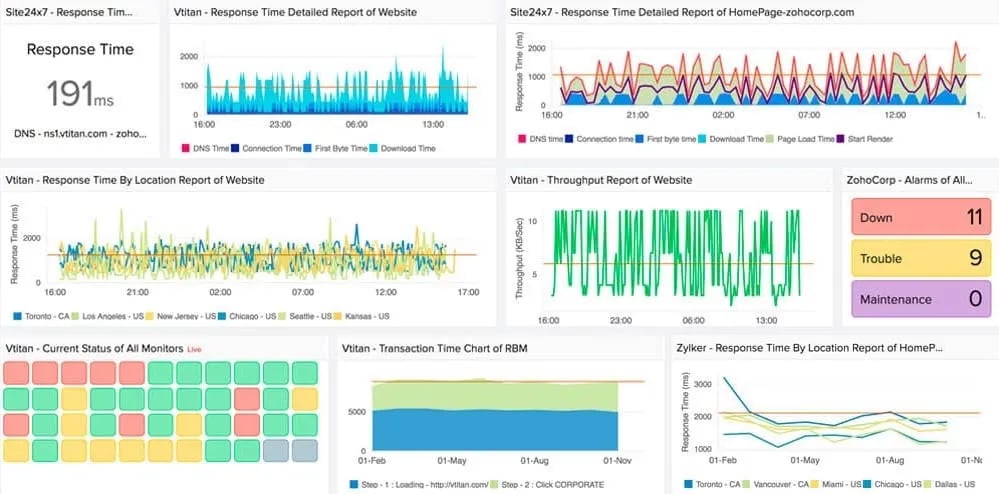
Site24x7 provides a comprehensive suite of tools for website monitoring as well as server monitoring, application performance monitoring, and more. You can leverage its global network of over 100 monitoring locations to simulate web page interactions and track your site’s performance and uptime. Site24x7 can also conduct security audits and API monitoring — it’s a lot to take in, which may make this powerful option feel overwhelming for new users
Plans range from $9 per month to $89 per month with increasing permitted websites and synthetic tests and pageviews by tier. There’s also an enterprise plan and a 30-day free trial.

The TeamViewer Remote Management tool (previously Montis) is our final recommendation. It’s centered on page performance — you can check page speeds from over 30 global locations and generate visual reports for each check. Performance checks can be set to run as frequently as you want, and you can also program alerts if performance drops below a set threshold. One drawback is that the user interface isn’t as striking as competitors.
The price of a TeamViewer subscription scales based on the number of tracked URLs — for example, 10 URLs is $18.55 per month, while 100 URLs will run you $153 per month.

Improve Your Website Speed
Every website takes a different approach to its design based on its goals, industry, and audience. However, good website performance is a universal must for all websites, no matter the niche, service, or content.
Slow load times are more than just an annoyance for your users — they impact how your audience views your brand and how likely they are to make a purchase and recommend you to a friend. A slow website is also bad for SEO and mobile traffic. And, if your pages perform poorly, every single visitor is affected.
To sum up, website performance optimization more than just making things faster — it’s about strengthening your entire online presence and creating a website that visitors trust. While major performance gains may not happen overnight, the data shows that fractions of a second make all the difference.

Don't forget to share this post!
Related articles.

Too Many Redirects: What This Error Means & How to Fix It

What Is Latency & How Do You Improve It?

Top Website Optimization Tips, from SEOs Driving Millions of Views Per Month

Lazy Loading: How It Decreases Load Time and Increases Engagement

How to Test Your Website Speed

How to Resize an Image without Losing Quality
![analysis of website performance The HubSpot Blog’s 2023 Web Traffic & Analytics Report [New Data]](https://blog.hubspot.com/hubfs/Web%20Analytics%20Traffic.png)
The HubSpot Blog’s 2023 Web Traffic & Analytics Report [New Data]

How to Monitor the Uptime of Your Website (+Tools)

Hotlinking: What Is It & How Can You Prevent It?

What are AI Content Writing Tools? (And Should You Use One?)
Speed Up Your Website with HubSpot's Built-In CDN
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience

7 best website performance test tools in 2024
Looking to improve your website’s performance? Here are seven of the best website performance test tools you need to check out.

Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code. Only with Webflow.

Imagine if every time you watched a YouTube video, the video stopped and buffered every few seconds.
How annoying would that be?
With today’s fast internet speeds, people expect content to load quickly — and the content on your website is no exception.
How fast your website loads — and the experience someone has browsing through it — matters more than you think. In fact, conversion rates on a website drop an average of 4.42% for each additional second it takes to load after the first five seconds.
Factors such as hosting speeds, the number of JavaScript elements a website has, and responsiveness all affect the performance of your website.
If you’re also focused on driving traffic to your website via SEO, website performance is a crucial part to get right. Google rewards websites that provide a great user experience. If your website is slow, inaccessible, or is filled with bloated code, you’re going to have a hard time ranking high in search engine results.
Luckily, there are a handful of website performance testing tools available to help you do an audit of your site and identify what needs to be fixed.
What website performance test tools look for
Every website performance testing tool is built with different ways of monitoring a website. Each tool you use will show you different results.
Some tools are great for checking loading speeds, others are useful for finding web accessibility errors, and some are ideal for monitoring SEO best practices.
All of the tools on this list will let you track things like:
- Web Core Vitals and Lighthouse scores
- Page loading times
- What resources take the longest to load
- Website responsiveness and accessibility
- Images that need to be optimized
- JavaScript and CSS issues
In the list below, you’ll also be able to see what each tool is best for. Make sure to run your website through multiple tools to get a comprehensive overview of how your website performs on different devices, locations, and browsers.
Best website performance test tools in 2024
Here are seven different website performance test tools you should use to monitor your website.
1. Google PageSpeed Insights
Best for: Checking Google’s Web Core Vitals

First on our list is Google’s PageSpeed Insights. Running your website through PageSpeed Insights is a great way to see if you pass Google’s Web Core Vitals. These Web Core Vitals are a set of guidelines that Google has created to monitor site performance within its SERP (search engine results page).
PageSpeed Insights will give you a score from 0-100 on whether or not your website passes or fails various performance metrics. You’ll be able to monitor both mobile and desktop versions of your site and identify bottlenecks in your performance scores.
Google’s PageSpeed Insights will also give you actionable tips on what to change. For example, it could tell you to compress your images to reduce file load times. Or, it could tell you to reduce unused JavaScript and show you exactly which scripts on your website are hurting your website’s load time.
2. GTmetrix
Best for: Performance monitoring from different devices and browsers

GTmetrix is a trusted website monitoring tool with servers all around the world. When you enter your website into GTmetrix, you’ll get a full report and grade for the performance of your site.
You’ll be able to see your website’s full load time, top issues that need to be addressed, and what resources are consuming the most server load.
For example, GTmetrix might say that a top issue to fix on your website would be to avoid enormous network payloads, and it will give you a full list of URLs on your website that need to be fixed.
Just like PageSpeed Insights, GTmetrix will also show if you’re passing or failing Google’s Web Core Vitals. What sets GTmetrix apart is that it lets you test your website from different device and browser combinations. However, you will need to create a free account to get access to those features.
Best for: Continuous performance monitoring

Pingdom offers a full suite of different website monitoring tools. Their most popular is their Website Speed Test tool. However, they also have an uptime monitoring tool and an application monitoring tool.
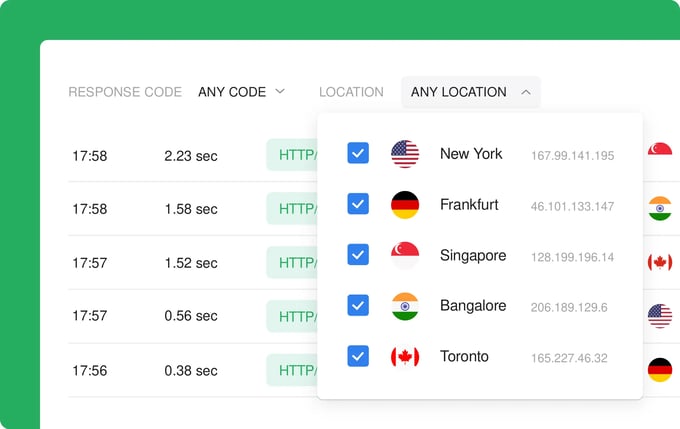
The cool thing about Pingdom’s Website Speed Test tool is that it lets you monitor your website from different parts of the world. For example, you could test how your website performs for someone in both San Francisco, California and São Paulo, Brazil.
When you enter your website into Pingdom, it will look up information about your DNS, hosting, and web server. You’ll get a website grade, along with a score from 0-100, that indicates where your website stands compared to others on the web.
Just like the previous tools mentioned, Pingdom will give you actionable insights on what you can improve on your website. You’ll be able to see things like unnecessary redirects, the number of HTTP requests, and images that need to be compressed.
You’ll also be able to see a breakdown by percentages of what elements on your site take up most of its loading time.
Pingdom is a great tool to use, in combination with other tools on this list, to get deeper insights on what you can improve on your site. They also have a paid service that constantly monitors your website whenever it’s in danger. You can check out the cost on Pingdom’s pricing page .
4. WebPageTest
Best for: A comprehensive performance test

WebPageTest is a free and open-source website performance test tool that lets you monitor everything about your site — from site performance, Lighthouse scores, Web Core Vitals, visual comparison, and traceroute.
You also have the option to check your website from either mobile or desktop and from different locations around the world.
Lots of websites are constantly being monitored with WebPageTest, so it will take a while for your full report to be generated with this tool. However, once you do have your full performance report, you’ll be able to see things like a content breakdown, how many requests are being made on a given page, and what improvements need to be made.
You can also run multiple tests on your site and the tool will show the median results of all of your tests. This is a great way to truly see what’s going on with your site as many performance testing tools will show different results each time you run a test.

Join Webflow and leading growth agency Graphite as they discuss actionable insights for scaling and achieving growth with SEO
5. WAVE Web Accessibility Evaluation Tool
Best for: Checking for web accessibility errors

Anyone can view your website, so it’s important to make sure that it’s accessible to everyone. WAVE Web Accessibility Evaluation Tool lets you make your website content more accessible to individuals with disabilities.
If you’re using Webflow to build your website, you’ll already have access to these tools when designing. However, it’s still a good practice to check your website for web accessibility.
When you enter your website into this tool, you’ll get a full report on things like contrast errors, structural elements in your design, and where you’re missing ALT text.
While this tool is not so much a performance tool, it’s an important one to run your website through. Improving accessibility on your site can help with user experience, which can help in your ability to rank in search engines and to build trust with your visitors.
WAVE Web Accessibility Evaluation Tool is free to use and one I highly recommend everyone run their websites through because a more accessible web makes for a better web.
6. SEO Site Checkup
Best for: Checking for SEO errors

If you’re serious about SEO and driving people to your website organically, SEO Site Checkup is a tool you need to check out.
Trusted by over 15,000 SEO professionals, SEO Site Checkup monitors your website for common SEO issues. Once you enter your website, you’ll get an SEO grade from 0-100, along with actionable insights on what needs to be fixed.
The tool will give you a full list of recommendations for things like your meta title, meta description, social media meta tags, PASF keyword usage, and what your site looks like in Google’s search results.
You’ll also be able to check your website’s responsiveness and see if it passes security standards using an SSL and HTTPS on your domain.
Again, if you’re building and hosting your website on Webflow, you’ll pass all the security standards. And you’ll also have access to all the SEO tools needed to execute on the recommendations provided by SEO Site Checkup.
7. Uptrends
Best for: Checking page speeds from different browsers

Last on the list is Uptrends. This website performance test tool offers a full suite of tools — from website speed tests, uptime tests, user experience tests, and cloud-based server and network monitoring.
Uptrends gives you the option to check your website’s speed from different server locations in the world, different device types, and different browsers — giving you a comprehensive test across multiple different ways someone may view your website.
The tool pulls data from Google’s PageSpeed Insights and gives you actionable insights on what performance improvements you can make on your site. When you enter your website into Uptrends, you’ll also be able to view its request waterfall — an overview of what loads on your website in order.
This will allow you to see which parts of your website slow down its overall load time and how it impacts your Web Core Vitals and performance scores. You’ll also be able to compare page speed from different browsers such as Chrome, Internet Explorer, or Firefox.
What is the best free website performance test tool?
The go-to website performance test that most people use would have to be Google’s PageSpeed Insights. However, GTmetrix and Pingdom are probably the two most sought after among those who are serious about monitoring all aspects of their website from different locations in the world.]
It’s important to run your website through multiple site performance testing tools because not every tool will show the exact same results.
Often, Google PageSpeed Insights will show low scores when other tools show high scores. So you’ll want to double check your results and analyze what is really going on with your performance issues. You could find that your website actually does perform well in SEO, even though PageSpeed Insights says otherwise.
Remember that these tools are just a reference for “robots” to analyze your website. So as long as your website loads quickly, and is user-friendly for real humans, you shouldn’t have a problem with your site being accessible across the web.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

Top 8 ways to supercharge Webflow site performance
Use these 8 proven strategies to ensure your Webflow site performance remains top notch.

How to improve your website’s performance: Best practices and tips
Discover optimization techniques to enhance your website’s performance, ensuring a seamless user experience that attracts visitors and converts customers.

What’s a good site speed score and how to get there
Site speed matters for just about every important web performance metric. Here are tips to help you rate your website’s speed and diagnose issues.

8 integrations for website performance monitoring
Web design isn’t just about creating aesthetically pleasing websites. It’s also about helping your clients meet their business goals.

How to implement user testing for your website
Without website user testing, you risk losing potential customers. Read on to learn about metrics and methods to check your site’s usability.

11 Google Analytics alternatives
Google Analytics isn’t the end-all-be-all of web analytics. Check out these great alternative solutions.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- Figma to Webflow Labs
- DevLink Labs
- Feature index
- Accessibility
- Webflow vs WordPress
- Webflow vs Squarespace
- Webflow vs Shopify
- Webflow vs Contentful
- Webflow vs Sitecore
- Careers We're Hiring
- Webflow Shop
- Accessibility statement
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Freelancers
- Global alliances
- Marketplace
- Libraries Beta
- Hire an Expert
- Made in Webflow
- Become an Expert
- Become a Template Designer
- Become an Affiliate
- Perspectives
- Best Practices
- Inside Amplitude
- Customer Stories
- Contributors
What is Web Analytics? Definition, Examples, & Tools
Learn what web analytics is, which metrics you should track to improve website experience, and helpful tools to overcome common issues.

Web analytics is the gathering, synthesizing, and analysis of website data with the goal of improving the website user experience . It’s a practice that’s useful for managing and optimizing websites, web applications, or other web products. It’s highly data-driven and assists in making high-quality website decisions. You might also get ideas on how to improve your product and drive business growth from web analytics.
Product managers, data scientists, UX designers and others can use web analytics if they’re looking to enhance their website or product experience to meet customer needs. They need to know which website metrics to track while also being mindful of the shortcomings of web analytics.
- Web analytics refers to the process of collecting website data and then processing, reporting, and analyzing it to create an online strategy for improving the website experience.
- Refine your marketing campaigns
Understand your website visitors
Analyze website conversions.
- Improve the website user experience
- Boost your search engine ranking
Understand and optimize referral sources
- Boost online sales
- Use a web analytics tool to automatically track key site performance metrics, like bounce rate, conversion rate, monthly unique visitors, and more.
- Some common issues with web analytics are that it can be overwhelming to keep track of so many metrics, data is not always accurate, and data privacy could be at risk. Find an analytics tool that addresses these concerns effectively.
What is web analytics used for?

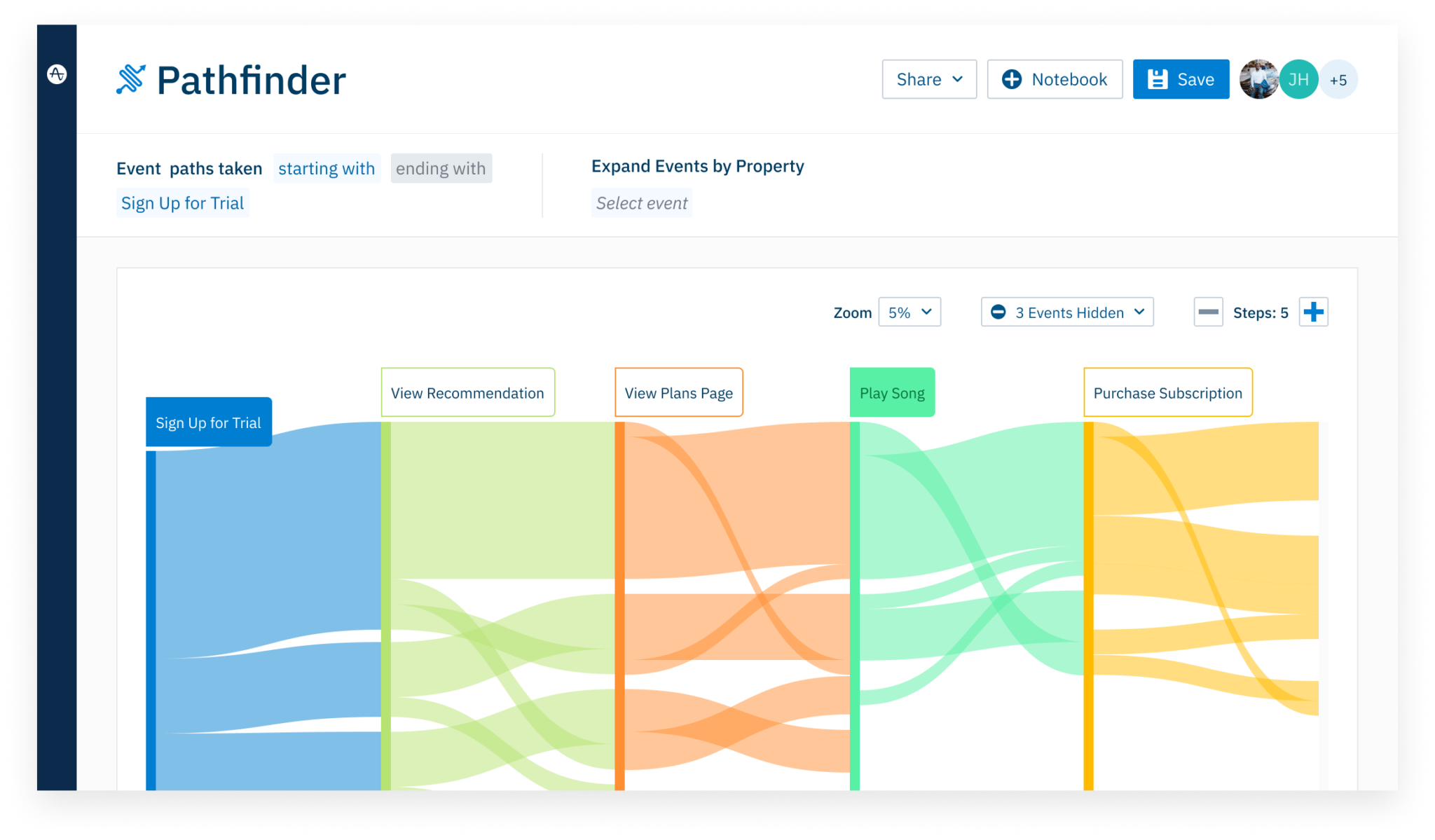
Web analytics features like Amplitude’s Pathfinder show how users interact with your site.
Web analytics is helpful for understanding which channels users come through to your website. You can also identify popular site content by calculating the average length of stay on your web pages and how users interact with them—including which pages prompt users to leave.
The process of web analytics involves:
- Setting business goals: Defining the key metrics that will determine the success of your business and website
- Collecting data: Gathering information, statistics, and data on website visitors using analytics tools
- Processing data: Converting the raw data you’ve gathered into meaningful ratios, KPIs, and other information that tell a story
- Reporting data : Displaying the processed data in an easy-to-read format
- Developing an online strategy: Creating a plan to optimize the website experience to meet business goals
- Experimenting : Doing A/B tests to determine the best way to optimize website performance
You can use this information to optimize underperforming pages and further promote higher-performing ones across your website. For example, French news publisher Le Monde used analytics to inform a website redesign that increased subscriber conversions by 46 percent and grew digital subscriptions by over 20 percent . Le Monde was able to identify which paid content users engaged with the most, then use that information to highlight top-performing content on the homepage.
The importance of web analytics
Your company’s website is probably the first place your users end up on to learn more about your product. In fact, your website is also a product . That’s why the data you collect on your website visitors can tell you a lot about them and their website and product expectations.
Here are a few reasons why web analytics are important:
Web analytics tools reveal key details about your site visitors—including their average time spent on page and whether they’re a new or returning user—and which content draws in the most traffic. With this information, you’ll learn more about what parts of your website and product interest users and potential customers the most.
For instance, an analytics tool might show you that a majority of your website visitors are landing on your German site. You could use this information to ensure you have a German version of your product that’s well translated to meet the needs of these users.
Conversions could mean real purchases, signing up for your newsletter, or filling out a contact form on your website. Web analytics can give you information about the total number of these conversions, how much you earned from the conversions, the percentage of conversions (number of conversions divided by the number of website sessions), and the abandonment rate. You can also see the “conversion path,” which shows you how your users moved through your site before they converted.
By looking at the above data, you can do conversion rate optimization (CRO ). CRO will help you design your website to achieve the optimum quantity and quality of conversions.
Web analytics tools can also show you important metrics that help you boost purchases on your site. Some tools offer an enhanced ecommerce tracking feature to help you figure out which are the top-selling products on your website. Once you know this, you can refine your focus on your top-sellers and boost your product sales.
Boost your search engine optimization (SEO)
By connecting your web analytics tool with Google Search Console , it’s possible to track which search queries are generating the most traffic for your site. With this data, you’ll know what type of content to create to answer those queries and boost your site’s search rankings.
It’s also possible to set up onsite search tracking to know what users are searching for on your site. This search data can further help you generate content ideas for your site, especially if you have a blog.
Understand top performing content
Web analytics tools will also help you learn which content is performing the best on your site, so you can focus on the types of content that work and also use that information to make product improvements. For instance, you may notice blog articles that talk about design are the most popular on your website. This might signal that your users care about the design feature of your product (if you offer design as a product feature), so you can invest more resources into the design feature. The popular content pieces on your website could spark ideas for new product features, too.
Web analytics will tell you who your top referral sources are, so you know which channels to focus on. If you’re getting 80% of your traffic from Instagram, your company’s marketers will know that they should invest in ads on that platform.
Web analytics also shows you which outbound links on your site people are clicking on. Your company’s marketing team might discover a mutually beneficial relationship with these external websites, so you can reach out to them to explore partnership or cross-referral opportunities.
Example metrics to track with web analytics
Website performance metrics vary from company to company based on their goals for their site. Here are some example KPIs that businesses should consider tracking as a part of their web analytics practice.
Page visits / Sessions
Page visits and sessions refer to the traffic to a webpage over a specific period of time. The more visits, the more your website is getting noticed.
Keep in mind traffic is a relative success metric. If you’re seeing 200 visits a month to a blog post, that might not seem like great traffic. But if those 200 visits represent high-intent views—views from prospects considering purchasing your product—that traffic could make the blog post much more valuable than a high-volume, low-intent piece.
Source of traffic
Web analytics tools allow you to easily monitor your traffic sources and adjust your marketing strategy accordingly. For example, if you’re seeing lots of traffic from email campaigns, you can send out more email campaigns to boost traffic.
Total website conversion rate
Total website conversion rate refers to the percentage of people who complete a critically important action or goal on your website. A conversion could be a purchase or when someone signs up for your email list, depending on what you define as a conversion for your website.
Bounce rate
Bounce rate refers to how many people visit just one page on your website and then leave your site.
Interpreting bounce rates is an art. A high bounce rate could be both negative and positive for your business. It’s a negative sign since it shows people are not interacting with other pages on your site, which might signal low engagement among your site visitors. On the other hand, if they spend quality time on a single page, it might indicate that users are getting all the information they need, which could be a positive sign. That’s why you need to investigate bounce rates further to understand what they might mean.
Repeat visit rate
Repeat visit rate tells you how many people are visiting your website regularly or repeatedly. This is your core audience since it consists of the website visitors you’ve managed to retain. Usually, a repeat visit rate of 30% is good. Anything below 20% shows your website is not engaging enough .
Monthly unique visitors
Monthly unique visitors refers to the number of visitors who visit your site for the first time each month.
This metric shows how effective your site is at attracting new visitors each month, which is important for your growth. Ideally, a healthy website will show a steady flow of new visitors to the site.
Unique ecommerce metrics
Along with tracking these basic metrics, an ecommerce company’s team might also track additional KPIs to understand how to boost sales:
- Shopping cart abandonment rate shows how many people leave their shopping carts without actually making a purchase. This number should be as low as possible.
- Other relevant ecommerce metrics include average order value and the average number of products per sale . You need to boost these metrics if you want to increase sales.
Web analytics tools
There is a whole range of tools you can use for web analytics, including tools that traditionally specialize in product analytics or experience analytics. Some of these include:
- Adobe Analytics
- Contentsquare
- Google Analytics
Don’t just take our word for it, though. Check out review sites like G2 for a roundup of the best web analytics tools .
Common issues with web analytics
While web analytics can be extremely useful for optimizing the website experience, there are some drawbacks to it. Some of these include:
Keeping track of too many metrics
There are so many data points available to track. It can be overwhelming to combine web analytics, product analytics , customer experience tools, heatmaps, and other business intelligence analytics to make sense of things.
As a general rule, only measure the metrics that are important to your business goals, and ignore the rest. For example, if your primary goal is to increase sales in a certain location, you don’t need metrics about anything outside of that location.
Data is not always accurate
The data collected by analytics tools is not always accurate. Many users may opt-out of analytics services, preventing web analytics tools from collecting information on them. They may also block cookies, further preventing the collection of their data and leading to a lot of missing information in the data reported by analytics tools. As we move towards a cookieless world, you’ll need to consider analytics solutions that track first-party data, rather than relying on third-party data.
Your web analytics tool may also be using incorrect data filters, which may skew the information it collects, making the data inaccurate and unreliable. And there’s not much you can do with unreliable data.
Data privacy is at risk
Untracked or overly exposed data can cause privacy or security vulnerabilities. People could reveal all sorts of personal information about themselves on your website, including credit card details and their address. Any breach to an analytics service provider that compromises your user data can be devastating for your business’ reputation. Since privacy laws have become more stringent over the last decade globally, it’s important you pay attention to cyber security.
Website data is particularly sensitive. Make sure your web analytics tools have proper monitoring procedures and security testing in place. Take steps to protect your website against any potential threats.
Data doesn’t tell the whole story
While web analytics are useful to learn how users are interacting with your website, they only scratch the surface when it comes to understanding user behavior. Web analytics can tell you what users are doing, but not why they do it. To understand behaviors, you need to go beyond web analytics and leverage a behavioral analytics solution like Amplitude Analytics . By looking at behavioral product data, you’ll see which actions drive higher engagement, retention, and lifetime value.
Ready to explore your own data?
- Conversion Rate Optimization , MOZ
- What does mobile friendly mean when it comes to websites , Thryv
- Improve your performance on Google Search , Google Search Console
- How to Find Your Most Popular eCommerce Products in Google Analytics , MonsterInsights
- How to Find Best Selling Products Online via Google Analytics , Optimize Smart
- What Is Web Analytics? Your 101 on Analytics and How to Get Started , Themeisle
- Online shopping cart abandonment rate in selected industries in March 2021 , Statista
- Welcome to Google Analytics , Google Analytics
- Customer & User Feedback Software , Qualaroo
- Make your website better. Instantly . Crazy Egg
- The complete guide to heatmaps , Hotjar
- Recordings: the complete guide , Hotjar
- The best website survey tool , 4Q
- 3 Common Web Analytics Challenges & How To Solve Them , Logaholic
- Data Security & Privacy , MarTech
Now that you know more about web analytics, make sure you’re measuring the right metrics with our North Star Playbook . Or, see how website data looks in Amplitude .
About the Author
More best practices.

- Make the Web Faster
- Español – América Latina
- Português – Brasil
- Tiếng Việt
Analyze and optimize your website with PageSpeed tools

Analyze with PageSpeed Insights

Speed up with the PageSpeed Modules
Leverage google's infrastructure, speed up your browsing with google public dns, offload popular open-source libraries, learn about google's contributions to latest performance standards & protocols, protocols & standards, performance best practices.
Enter a valid URL
Make your web pages fast on all devices
Website Performance Analysis: Boost Your Site’s Success Today
Table of content.
Website owners know how important it is to have a website that is well-designed and user-friendly. However, what many don’t realize is that a website’s performance is just as crucial to its success. Website performance analysis involves evaluating a website’s speed, responsiveness, and overall performance to identify areas for improvement.
By analyzing website performance, site owners can maximize their website’s potential for success. Website performance analysis can help increase traffic, enhance user experience, and improve conversions. It can also identify potential issues that could negatively impact a website’s performance, such as slow loading times, broken links, or inefficient design. By addressing these issues, site owners can ensure their site is optimized for maximum performance.
Key Takeaways:
- Website performance analysis is crucial for a website’s success.
- By analyzing performance, site owners can identify areas for improvement.
- Website performance analysis can help enhance user experience and increase conversions.
Why Website Performance Analysis Matters
Website performance analysis is a crucial aspect of managing a website. It involves evaluating various metrics to determine how well a website is functioning and identify areas that require improvement. The importance of website performance analysis lies in its ability to enhance the overall user experience, increase traffic, and improve conversions.
By analyzing website performance, website owners can identify and address issues such as slow loading times, broken links, and inefficient design. These problems can negatively impact the user’s experience and hinder the website’s success. By addressing these issues, website owners can optimize their site for maximum performance.
Why Website Performance Analysis is Important
Website performance analysis matters because it directly impacts the success of a website. A website that performs poorly will likely experience low traffic, high bounce rates, and low conversions. On the other hand, a well-performing website will attract more visitors, retain users for longer periods, and ultimately lead to higher conversion rates.
Moreover, website performance analysis is essential for ensuring that a website aligns with best practices for search engine optimization (SEO). Search engines such as Google consider website performance metrics in their ranking algorithms, which can impact the visibility of a site in search results. Therefore, website owners must prioritize website performance analysis to improve their site’s SEO and overall success.
Understanding Website Performance Metrics
Website performance metrics are essential to understanding a website’s overall performance. There are several important metrics that website owners should focus on to measure their site’s performance:
These metrics are crucial for website owners to understand because they provide insights into how users are interacting with their site. By regularly monitoring these metrics, website owners can identify areas for improvement and optimize their site for maximum performance.
Tools for Website Performance Analysis
When it comes to website performance analysis, utilizing the right tools is crucial. Fortunately, there are numerous free and paid tools available that can provide valuable insights into a site’s performance. Some of the most popular tools include:
While each tool has its own unique features and benefits, they all aim to help website owners identify areas of improvement for their site’s performance. By regularly utilizing these tools, website owners can make data-driven decisions to optimize their site for maximum performance.
The Importance of Website Speed Optimization
Website speed is a critical aspect of website performance and user experience. Slow loading times can lead to high bounce rates and reduced conversions, ultimately impacting the success of a website. Research shows that an average user expects a website to load in less than three seconds. Any delay beyond that can lead to frustration and a negative perception of the website.
There are several factors that can contribute to slow website speed, including large image sizes, excess code, and server response times. However, there are several best practices that website owners can follow to optimize their site’s speed and improve their overall performance.
- Optimize image sizes: Compressing image sizes can significantly reduce page load times without compromising image quality. Utilizing image optimization tools and formats, such as JPEG and PNG, can make a significant difference in website speed.
- Minify code: Removing excess code, such as whitespace and comments, can help reduce file sizes and improve website speed. Many code minification tools are available for use.
- Utilize caching: Caching enables the storage of website data in the user’s browser cache, enabling quicker load times upon subsequent visits. Utilizing browser and server caching, and implementing Content Delivery Networks (CDNs), can significantly improve website speed.
“Website speed is a critical aspect of website performance and user experience.”
Implementing these best practices can lead to improved website speed and overall website performance. Additionally, it’s important to regularly monitor website speed using tools such as Google PageSpeed Insights or GTmetrix, to ensure consistent fast-loading times. By optimizing website speed, website owners can enhance user experience, improve search engine rankings, and increase conversions, ultimately resulting in a more successful website.

Conclusion:
Website speed is a critical component of website performance and user experience. Slow loading times can lead to high bounce rates and reduced conversions, ultimately impacting the success of a website. Implementing best practices, such as optimizing image sizes, minifying code, and utilizing caching techniques, can lead to improved website speed and overall performance. Regularly monitoring website speed is also crucial to ensure consistent fast-loading times. By optimizing website speed, website owners can enhance user experience, improve search engine rankings, and increase conversions, ultimately resulting in a more successful website.
Conducting a Website Audit
To ensure a website is performing at its best, it is important to conduct regular audits. A website audit involves analyzing a site’s structure, content, and technical aspects to identify areas that need improvement. By performing a comprehensive audit, website owners can uncover issues that may be hindering their site’s performance.
During a website audit, it is important to focus on the following key areas:
By addressing these key areas, website owners can improve their site’s overall performance and user experience.
It’s important to note that a website audit should not be a one-time event. Website performance can change over time, and it’s important to consistently monitor and update the site accordingly. By regularly auditing the site, website owners can ensure their site is always performing at its best.
Continuous Website Performance Monitoring
Website performance monitoring is an ongoing task that website owners need to prioritize. It involves regularly tracking a website’s performance metrics and identifying potential issues before they become significant problems that affect the user experience. There are several methods and tools to monitor website performance, and each serves a different purpose.
One popular technique for monitoring website performance is uptime monitoring. This method involves tracking a website’s availability and response time. When a website goes down, uptime monitoring tools alert the website owner, which allows them to take action quickly and reduce downtime. Additionally, error tracking tools can help identify and diagnose specific issues on a website, such as broken links or slow loading times.
User experience testing is another way to monitor website performance. It involves simulating real user scenarios to test a website’s speed, responsiveness, and overall performance. This type of testing can identify user pain points and provide website owners with valuable insights on how to improve their site’s performance.
There are several monitoring tools available for website owners, including Google Analytics, Pingdom, and GTmetrix. These tools can help measure website performance metrics such as page speed, time to first byte, and overall user experience. By utilizing these tools, website owners can make data-driven decisions to optimize their site’s performance.
The Role of SEO in Website Performance Analysis
Search engine optimization (SEO) is a critical aspect of website performance analysis. It involves optimizing a website’s content and structure to improve its ranking in search engine results pages. SEO and website performance are closely intertwined, as a well-performing website is likely to rank higher in search results and attract more organic traffic.
When conducting website performance analysis, it is essential to consider its impact on SEO. Website owners should aim to optimize their website’s performance to align with SEO best practices. For instance, optimizing website speed through techniques like image compression and caching can improve website ranking and user experience. Similarly, ensuring that the website is mobile-friendly is crucial, as mobile devices account for most internet traffic.
Website owners can also use SEO performance analysis tools to assess their website’s SEO performance. These tools evaluate various SEO metrics, such as keyword ranking and backlink portfolio, and suggest areas for improvement. By integrating SEO into website performance analysis, website owners can improve their website’s performance and drive more organic traffic.
Best Practices for Website Performance Testing
Website performance testing is a critical part of website performance analysis. It allows website owners to uncover issues and identify areas for improvement. However, to ensure accurate and effective testing, it’s essential to follow best practices. Here are some guidelines to help you get started:
Define Your Goals
Before conducting any tests, it’s crucial to define your goals. What specific aspects of website performance do you want to evaluate? Do you want to test page load times, server response times, or user experience? Defining your goals will help you select the right tools and testing methodologies.
Select Your Testing Tools
There are numerous tools available for website performance testing, from free online tools to paid software packages. It’s essential to select the right tools to meet your specific testing needs. Some popular tools include Google PageSpeed Insights, WebPageTest, and Load Impact.
Test Under Realistic Conditions
When conducting performance tests, it’s essential to test under realistic conditions. For example, test from various locations, browsers, and devices to get a complete picture of your site’s performance. Also, test during peak traffic times to evaluate your site’s ability to handle traffic spikes.
Interpret and Act on Test Results
Once you’ve conducted testing, it’s crucial to interpret the results and take action. Look for areas where your site’s performance is lacking and make necessary changes. For example, if your site has slow page load times, consider compressing images, minifying code, or improving server response times.
By following these best practices, you can ensure accurate and effective website performance testing. Use your test results to drive continuous improvements, and you’ll be on your way to a high-performing website.
Maximizing Website Performance Through Optimization
Website optimization is a critical aspect of website performance analysis. By implementing certain optimization strategies, website owners can significantly improve their site’s speed, responsiveness, and overall performance. Here are some techniques for optimizing your website:
Code Optimization
Optimizing your website’s code involves removing unnecessary code and reducing file sizes. This can be achieved through minification, which removes spaces and comments from the code, and compression, which reduces file sizes without compromising quality.
Image Compression
Images are often the largest files on a website, so optimizing them is crucial. This can be done by compressing images without reducing their quality. There are various software tools available that can compress images without affecting the visual appeal.
Content Delivery Network (CDN) Integration
A CDN is a network of servers that work together to distribute your website’s content to users. By integrating a CDN, you can deliver your content more efficiently, resulting in faster load times and better performance.
Caching Strategies
Caching involves storing frequently accessed data on the user’s device or browser, so it can be accessed more quickly. This can significantly improve website performance, particularly for repeat visitors. There are several caching strategies available, including browser caching, server caching, and content delivery network caching.
By implementing these optimization techniques, you can ensure your website is running at peak performance, delivering a seamless user experience and achieving your desired goals.
Benefits of Website Performance Analysis
Performing website performance analysis and optimization has numerous benefits for website owners. It can lead to increased user satisfaction, better search engine rankings, higher conversion rates, and ultimately, a more successful website. By analyzing website performance, website owners can identify areas for improvement and implement data-driven strategies to optimize their site’s functionality and speed.
Improving website performance can directly impact user experience, making it easier for visitors to navigate and access the website’s content. This, in turn, can lead to higher engagement and longer session durations, increasing the likelihood of conversions.
Optimizing website performance can also improve search engine rankings, as faster-loading sites are often prioritized in search engine results pages. By aligning with SEO best practices, website owners can ensure their site is optimized for maximum visibility and traffic.
Continuous website performance monitoring and analysis can also help identify potential issues before they impact the user experience. By staying up-to-date on website performance metrics, website owners can make proactive decisions and implement necessary improvements before they become major problems.
Overall, investing in website performance analysis and optimization can have significant long-term benefits for website owners, leading to a more successful and profitable online presence.
Website performance analysis is a critical component of website success. By analyzing website performance metrics and conducting regular website audits, website owners can identify and address any performance issues that may negatively impact user experience and search engine rankings.
Optimizing website speed and performance through techniques such as website optimization, continuous monitoring, and performance testing can help website owners significantly improve their site’s success. Additionally, aligning website performance with SEO best practices can further enhance website performance and drive organic traffic.
Investing time and effort into website performance analysis can have a long-term positive impact on a website’s success, such as increased user satisfaction, higher conversions, and better search engine rankings. Therefore, website owners should make website performance analysis a top priority and implement the strategies and techniques outlined in this article.
How Can Optimizing Site Speed and Performance Boost Overall Website Success?
Optimizing site speed performance is crucial for boosting overall website success. Fast-loading websites tend to have lower bounce rates, higher conversion rates, and improved user experience. Additionally, search engines favor faster sites, leading to higher search rankings. By focusing on optimizing site speed performance, websites can significantly enhance their online performance and success.
A: Website performance analysis is important because it helps identify areas that need improvement, such as slow loading times, broken links, or inefficient design. By addressing these issues, website owners can ensure their site is optimized for maximum performance.
A: Key website performance metrics include page load time, time to first byte, and overall website responsiveness. Understanding these metrics allows website owners to assess their site’s current performance and identify areas for improvement.
A: There are various tools available for website performance analysis, both free and paid. These tools provide insights into a site’s performance and help website owners make data-driven decisions for optimization.
A: Website speed optimization is important because slow loading times can negatively impact user experience, search engine rankings, and conversions. Optimizing website speed can be achieved through techniques such as optimizing image sizes, minifying code, and utilizing caching.
A: Conducting a website audit involves focusing on key areas such as website structure, navigation, content, and technical aspects. By performing a comprehensive audit, website owners can uncover hidden problems and make necessary improvements.
A: Continuous website performance monitoring helps identify potential issues before they impact the user experience. Various tools and methods, such as uptime monitoring and error tracking, can be used to regularly monitor website performance.
A: Website performance directly impacts search engine rankings and organic traffic. Optimizing website performance aligns with SEO best practices, such as mobile-friendliness, structured data, and fast-loading pages.
A: Best practices for website performance testing include using different testing methodologies such as load testing and usability testing. It is important to set testing goals, select appropriate testing tools, and interpret test results effectively.
A: Website performance can be maximized through optimization techniques such as code optimization, image compression, CDN integration, and caching strategies. These optimizations enhance a site’s speed, responsiveness, and overall performance.
A: Investing time and effort into website performance analysis leads to increased user satisfaction, higher conversions, better search engine rankings, and ultimately, a more successful website. Continuous performance analysis and optimization have long-term impacts.
Related Posts:
- Top 9 Simple and Effective Alternatives to Design…
- Top 10 Free & Paid Canva Alternatives for…
- Mastering the Art of Optimizing Site Speed and Performance
Recommended Articles

Using AI Content Tools for Effective Social Media Marketing: A Comprehensive Guide

Inbox Mastery: Essential Email Subject Line Best Practices for Improved Communication

Top 8 Essential Chrome Extensions for YouTube Creators in 2024
SEO Audit & Reporting Tool
Enter an URL address and get a Free Website Analysis!

Comprehensive Website Audit
Search Engines rely on many factors to rank a website. SEOptimer is a Website SEO Checker which reviews these and more to help identify problems that could be holding your site back from it’s potential.
Additionally we provide a clear, actionable, prioritised list of recommendations to help improve.

Beautiful, Branded, White Label PDF Reports
Win more customers with a professional SEO Audit, written in simple language that inspires action.
Simply upload your logo, add company details and adjust styling to suit your brand. Generate PDF SEO Audits in 20 seconds.

Languages and Customization Options
White Label SEO Reports are available in several languages including French, Spanish and German, with more being added.
Customize reports to your heart’s desire – change colors and fonts. Choose which checks and sections to show, and add custom content for that personal touch.

Embeddable Audit Tool
Generate more leads straight from your website with your own Embedded SEO Audit Tool. Simply embed a simple Audit Form that matches your website’s styling and colors.
Present customers a beautiful branded audit that inspires action.
Get notified of new leads and their details straight to your mailbox.
Send your leads and their reports straight to any other CRM, Mail Tool like MailChimp, Active Campaign and Salesforce.

Simple Do-It-Yourself SEO
If you’re a Small Business Owner, we can help you improve and promote your website without the high cost of Agencies.
DIY SEO crawls your whole site for problems, recommends clear, easy to follow tasks with guides for your website type. Additionally we’ll monitor your keyword rankings and improvements, and keep you updated on your site’s performance.

Free SEO Toolbox
In addition to being an SEO Audit Tool, SEOptimer provides a range of additional free SEO Tools that give you the power to improve your site yourself. These include:
- Meta Tag Generator
- Keyword Generator
- Robots.txt Generator
- .htaccess File Generator
- XML Sitemap Generator
Perfect for Small Business Owners, Digital Agencies -->
..SEO Experts, Web Designers or anyone that needs to improve a website!
What our awesome customers are saying
SEOptimer has been a game changer for my SEO business. The setup is so intuitive and quick, beautiful reports, great support and my clients are loving the results.

Kay Telle Hoel, Digitelle AS
SEOptimer is by far the best SEO review site on the web. I use it all the time for my site and my clients.

Dillon Ross, The Dillon Ross Group
Outstanding value for the money. Solid data and insight for prospecting and value added services.

Vincent Maiello, CEO, One 8 & Company
SEOptimer is easy to use and great for people starting out in SEO. Its a lot cheaper than other platforms like Moz and essentially fills all our needs.

Amy Davis, Magnetize Consultants
We have doubled our inbound SEO leads with SEOptimer.

Taavi Raidma, Founder & Partner, Convertal
I love SEOptimer! It gives fast insight into some of the back-end technicalities of a website, a well as some high-level technical SEO action points. Great for discovery calls! Adds lots of value to my one-woman digital agency business. Highly recommend!

Natalie Gallagher, Diamond Sea
Why seoptimer.
Getting your website to rank in Google is harder and more competitive than ever. There are many factors such as on page content, performance, social factors and backlink profile that search engines like Google use to determine which sites should rank highest.
SEOptimer is a free SEO Audit Tool that will perform a detailed SEO Analysis across 100 website data points, and provide clear and actionable recommendations for steps you can take to improve your online presence and ultimately rank better in Search Engine Results. SEOptimer is ideal for website owners, website designers and digital agencies who want to improve their own sites or theirs of their clients.
SEOptimer is better than other Website SEO Checkers through it`s super fast SEO analysis execution, JavaScript rendering and breadth of features.
Additionally SEOptimer provides a range of free SEO Tools such as Backlink Checker, Meta Tags and Robots.txt Generator which will help take you through the actual steps of improving your site.
Last but not least, the SEOptimer blog provides a bunch of relevant articles and tips and tricks for you to stay on top of the SEO improvement landscape.
What Are You Waiting For? Try SEOptimer Today!

Website Traffic Analysis: Metrics, Tools, and Techniques
A Website traffic analysis is an essential strategy that comprehensively understands your website's performance and provides invaluable insights for making informed decisions. It helps identify where your traffic is coming from, the behaviour of visitors once they're on your page and the overall effectiveness of your marketing strategies.
This article will delve into the critical metrics of website traffic analysis, the popular tools you can use, the techniques to improve website traffic, and the immense benefits of conducting website traffic analysis. With this knowledge, you can optimise your website performance and boost your digital marketing efforts.
Moreover, website traffic analysis is pivotal in enhancing your understanding of your audience's needs, preferences, and behaviour. By analysing the data, you can tailor your content and marketing strategies to meet these needs and preferences, thus improving user experience and increasing conversions. This article will provide a comprehensive guide through the world of website traffic analysis, equipping you with the tools and knowledge to excel in your digital marketing endeavours.
Table of Contents
Understanding Website Traffic Analysis

Website traffic analysis involves collecting, interpreting, and analysing data about how users interact with your website. It allows you to understand who's visiting your site, their geographical location, the pages they visit, how much time they spend on those pages, and why they choose to leave. This level of detailed information is crucial in developing and refining effective marketing strategies, improving user experience, and boosting conversion rates.
Furthermore, website traffic analysis is essential in evaluating the performance of your website against your business objectives and marketing goals. It provides measurable and actionable insights that can help you identify successful elements on your site and areas that need improvement. For instance, if your goal is to increase conversions, traffic analysis can help you understand where your converting traffic comes from and the paths users take before converting. By understanding these user behaviours, you can replicate successful strategies and optimise the user journey to increase conversions.
Key Metrics in Website Traffic Analysis
When analysing website traffic, there are several key metrics to consider. The traffic volume, for example, measures the total number of website visits, indicating its popularity and reach. For instance, a high traffic volume suggests your website has a broad reach and attracts many visitors. However, more than a high traffic volume is required to guarantee success. You must also ensure the traffic is relevant and contributes to your business goals.
Another critical metric is the traffic sources, which identify the channels or platforms visitors visit your website. This could be direct traffic, referral traffic, search traffic, or social traffic. Understanding your traffic sources can provide insights into the effectiveness of your marketing efforts on different platforms. For instance, if most of your traffic comes from organic search, it suggests that your SEO efforts are paying off. On the other hand, if social media drives a significant portion of your traffic, it means your social media marketing strategy is effective.
Other essential metrics include page views, session duration, bounce rate, conversion rate, unique visits, and exit pages. Each metric provides a different perspective on your website's performance and user behaviour . For example, a high bounce rate may indicate that your landing pages are irrelevant to visitors, or the website design could be more user-friendly. By monitoring these key metrics, you can make informed decisions on optimising your website to improve user experience and enhance performance.
Popular Website Traffic Analysis Tools

Several popular tools are available for website traffic analysis, each offering unique features and insights. Semrush , for example, is an all-in-one tool offering traffic analysis, competition research, and SEO recommendations. It provides comprehensive insights into your website's performance and competitors', helping you understand where you stand in the market.
SimilarWeb is another popular tool that overviews your competitor's traffic and valuable channels. It gives you a sense of what strategies work for your competitors, allowing you to make informed strategic decisions for your website. For instance, if SimilarWeb shows that a competitor is getting significant traffic from social media, you should strengthen your marketing strategy.
Other noteworthy tools include Google Search Console, Ubersuggest, Serpstat , Ahrefs, and MonsterInsights. Each device offers unique features and capabilities. Google Search Console, for example, is a free tool that analyses search engine traffic and provides insights on keywords and search volume. Ahrefs, on the other hand, is a popular SEO tool that provides organic search traffic data and competitor analysis. By leveraging these tools, you can gain a deeper understanding of your website's performance and find opportunities for improvement.
Free and Paid Traffic Analysis Tools
Both free and paid website traffic analysis tools offer valuable insights, but the choice between the two depends on your specific needs, budget, and desired level of analysis. Free tools like Google Search Console and Ubersuggest provide valuable insights on search engine traffic and detailed competitor analysis. They are excellent starting points for small businesses or individuals just beginning their website traffic analysis journey.
On the other hand, paid tools like Semrush, SimilarWeb, and Ahrefs offer comprehensive traffic analysis, competition research, and additional features for in-depth analysis. These tools provide more extensive data and advanced features, making them suitable for large businesses or individuals requiring deeper analysis. However, they come with a cost, which might be a limiting factor for some users. Ultimately, your specific needs and budget should guide the choice between free and paid tools.
Using Tools for Competitive Analysis

Website traffic analysis tools can be leveraged to analyse your competitor's traffic, content marketing strategy , link building, and keyword research process. For example, Semrush allows you to see where your competitors are getting their traffic from, which keywords they're ranking for, and what their backlink profile looks like. This information can be invaluable in shaping your strategies and identifying growth opportunities.
In addition to unveiling your competitors' strategies, these tools can provide insights into their strengths and weaknesses. For instance, if a competitor has a high bounce rate, it could indicate a problem with their website's usability or content relevance. Conversely, if a competitor has a high conversion rate, studying their website and marketing strategies might be worthwhile to understand what they're doing right. By leveraging these insights, you can refine your approach to improve your website's performance and gain a competitive edge.
Techniques to Improve Website Traffic
The techniques to improve website traffic are varied and depend on your specific business objectives and target audience. Content optimisation is a fundamental technique that involves creating high-quality, relevant, and engaging content to attract and retain visitors. For example, regularly publishing informative blog posts that answer your audience's questions can help improve your website's visibility in search engine results and attract organic traffic.
Search engine optimisation (SEO) is another crucial technique that optimises your website elements and keywords to improve your rankings and visibility. This includes optimising your website's meta tags, improving your site's loading speed, and building high-quality backlinks . When done effectively, SEO can significantly increase your website's organic traffic .
Other techniques include social media marketing , email marketing, and paid advertising. Social media marketing involves promoting your website content and engaging with your target audience on social media platforms. In contrast, email marketing consists of building an email list and sending targeted campaigns to drive traffic to your website. On the other hand, Paid advertising uses online platforms like Google Ads or Facebook Ads to increase your website visibility and attract targeted traffic. Implementing these techniques can significantly improve your website traffic and achieve your business goals.
Website Traffic Analysis Reports
Website traffic analysis reports provide comprehensive data on key metrics such as traffic sources, user behaviour, conversion rates, etc. These reports help you understand how your website is performing and provide insights into areas that need improvement. For example, if your account shows a high bounce rate, this could indicate that your landing pages need to be more engaging or that visitors are not finding what they're looking for.
In addition to providing valuable data, these reports also guide you in interpreting and using this information to improve your website. For instance, if your account shows that most of your traffic comes from organic search, it indicates that your SEO efforts are practical. However, if the conversion rate from this traffic source is low, it suggests that while attracting visitors to your site, you need to convince them to take the desired action. This insight could lead you to focus on improving your website's conversion rate optimisation strategies.
Benefits of Website Traffic Analysis
Conducting a website traffic analysis can offer in-depth insight into your website's performance, user behaviour, and the effectiveness of your marketing strategies. This information can help you identify areas of your website that are performing well and need improvement. For example, suppose your analysis shows that users spend much time on your blog posts but hardly visit your product pages. This might indicate that your content marketing strategy is effective, but your product pages must be more engaging.
Website traffic analysis can also improve user experience by identifying and addressing pain points or navigation issues. For instance, if you notice that users often exit your website from a particular page, it could indicate a problem with that page. It may not provide the information users seek or need to be easier to navigate. Identifying such issues can improve those pages and enhance your site's overall user experience.
Moreover, analysing website traffic can also significantly boost your SEO rankings . By understanding which keywords drive traffic to your site and which pages are most popular, you can optimise your content around these elements to improve your search engine rankings . This can lead to more organic traffic and potentially higher conversions.
Tools Features for Effective Traffic Analysis
Different website traffic analysis tools offer various features that can aid your analysis. One such part is integrating traffic analysis tools with Customer Relationship Management (CRM) systems, which can streamline your marketing strategies and provide more personalised customer experiences.
Other valuable features include SEO recommendations, heatmaps, session recording, market share tracking, and keyword research capabilities. For example, tools that offer SEO recommendations can provide insights into how you can improve your website's visibility and search engine rankings . Heatmaps and session recording features can give you a visual representation of user behaviour on your site, helping you identify areas of the website that are performing well and those that need improvement.
Similarly, tools that offer market share tracking can provide insights into your industry and competitors, helping you understand where your business stands in comparison. Keyword research and competitive analysis features can provide valuable data on keywords, search volume, and competitor analysis, aiding in informed content creation and SEO strategies.
Optimising Your Website Using Traffic Analysis Tools
Website traffic analysis tools can be instrumental in optimising your website's performance and improving user experience. For instance, providing heatmap and session recording features can help you understand how users interact with your website. You can identify areas of your site that users interact with the most and those they ignore, allowing you to optimise your website design and content accordingly.
Furthermore, you can use website traffic analysis tools to increase conversions and sales on your website. By analysing your conversion rate and identifying the paths users take before they convert, you can optimise these paths and remove any obstacles preventing users from converting. This data-driven approach to website optimisation can significantly improve your website's performance and boost your business's bottom line.
Website traffic analysis is a powerful strategy that can significantly enhance your understanding of your website's performance and user behaviour. It provides invaluable insights to guide your marketing strategies, improve user experience, and boost your website's visibility and conversions. Whether you're a small business owner, a digital marketer, or a blogger, understanding and implementing website traffic analysis can significantly improve your digital marketing efforts and drive your online success.
As explored in this article, you can use various tools and techniques to conduct practical website traffic analysis. Each aspect is crucial in optimising your website performance, from understanding critical metrics to using popular analysis tools, implementing traffic improvement techniques, and interpreting analysis reports. By leveraging these tools and techniques, you can make data-driven decisions, identify growth opportunities, and stay ahead of your competition. Therefore, we encourage you to dive deeper into the world of website traffic analysis and harness its power to boost your digital marketing efforts and achieve your business goals.
Stuart Crawford
Need help building your brand.
Let’s talk about your logo, branding or web development project today! Get in touch for a free quote.
Leave a Comment Cancel reply
Trusted by businesses worldwide to create impactful and memorable brands.
At Inkbot Design, we understand the importance of brand identity in today's competitive marketplace. With our team of experienced designers and marketing professionals, we are dedicated to creating custom solutions that elevate your brand and leave a lasting impression on your target audience.
Effortlessly Analyze Your Competitive Landscape
Want to do a deeper analysis? Start your free trial
The Must-Have Platform to Win Your Market Online
Digital research.
- Benchmarking
- Website & app analysis
- Industry research
- Audience research
Digital Marketing
- Competitive analysis
- SEO & PPC
- Affiliate marketing
- Advertising
Shopper Intelligence
- Customer journey
- Brand performance
- Product optimization
- On-site search
Stock Intelligence
- Investment ideation
- Investment monitoring
- Forecasting
- Due diligence
Sales Intelligence
- Lead generation
- Lead enrichment
- Sales engagement
- Account monitoring
Backed by the world's most intelligent and comprehensive view of digital traffic, our platform gives you the data and insight you need to win – and win big – online.
Trusted by the Best and Brightest Digital Brands

Browsing for Insights?
Access behind-the-scenes analytics for every site online. With the Similarweb TrafficMeter™ browser extension, you’ll have easy access to objective traffic data and other insights, as you surf.
Reflecting over 10 years of investment, Similarweb’s DigitalRank(TM) is the definitive measure of the digital world -- and is relied on daily by leaders like Google, Amazon, and Microsoft. Check out the world’s leading digital brands, and how they stack up:
Own a Website?
Get Accredited
Looking to improve website monetization? Attract investors? Discover new partners and channels? Partner with Similarweb, so your public traffic ranking reflects your real-world success. Get your site accredited and give your online reputation a boost.

Follow the Traffic to Ultimate Insight
Expedia’s traffic decreased by more than 80% year-over-year during April 2020, the apex of the pandemic.
In the two weeks leading up to Prime Day, daily traffic was 11% higher year-over-year across Big Box retailers such as Walmart and Target.
On Black Friday, product views and purchases on Amazon increased by 8% and 18% YoY, respectively.
The pandemic drove an extraordinary amount of traffic to the real estate industry. Consumer favorite zillow.com received 31% of traffic share, a 14% lead over its closest competitor realtor.com .
The New York Post is the top news & media site in the Northeast region of the U.S., with over 1.4B visits in 2020.

Deep Market Insights at Your Fingertips
Our online traffic data enables us to deliver an unbiased, objective view of real-world web and app performance. From executing day-to-day tactics, to building long-term digital strategies, all your decisions can now be driven by the most important data there is - reality.
- 100M Websites
- 190 Countries
- 210 Categories
- 235M Product SKUs
- 5B Search Terms
- 250M Display Ads
- 10B Content Pages

16 Website Metrics to Track If You Want to Grow Your Business

- April 9, 2024
Conversion rate.
Bounce rate.
There are dozens of metrics to keep up with in web analytics. It can be confusing at times trying to keep up with everything.
But, if you want to improve your website performance and grow your business, you need to know what they are and how they work.
Because what you measure gets managed. This is true in your personal life and business. You must track various website metrics to help your business reach new heights.
In this guide, you’ll learn about the most important website metrics, why they’re important and how to track them to grow your brand.
What are website metrics?
Your website is your digital headquarters.
It’s not a static place. Instead, it’s a vibrant, interactive hub your visitors and customers can engage with daily.
Every time a user interacts with your website, you can track what’s happening.
Website metrics help you measure how much your visitors and customers interact with your website.
These engagement metrics help you understand what your visitors are doing, where they’re coming from, how they’re moving on your website and how long they stay. They can even give you insights into what their goals are.

If you aren’t tracking your website metrics, you won’t know how effective your website is.
By paying close attention to your key metrics within a web analytics platform like Matomo , you’ll be able to see how well your marketing is doing and how your visitors are engaging so you can improve the user experience and increase conversions.
16 website metrics to track
Here are the top 16 website metrics you need to be tracking if you want to grow your business:
1. Pageviews
A pageview is the number of times a web page has been viewed.
Many pageviews can indicate a successful search engine optimisation (SEO) or marketing campaign — it can be used to show positive results for these initiatives.
It can also help you determine various issues on individual pages. For instance, performance issues or poor website structure can cause visitors to get lost or confused while navigating your website.

2. Average time on page
Average time on a page is simply the time visitors spend on a specific page (not the entire website); tracking users’ time on various pages throughout your website can give you insights that can help you improve certain pages.
If you get tons of traffic to a particular page, but the average time a visitor stays on that page is minimal, the content may need some work.
Tracking this data can help determine if your website is engaging for your visitors or if you need to modify certain aspects to increase your visitors’ stay. Increasing the average time on the page will help boost your conversions and search engine rankings.
3. Actions per visit
Actions per visit is a key metric that tracks the average number of actions a visitor takes every time they visit your website. This data can help you track your audience engagement and the effectiveness of your content across your entire website.
An action is any activity performed by your visitors on your website like:
- Internal site searches
The higher your actions per visit, the more engaging your audience finds your website content. A side effect of increased actions is staying longer on the site and more likely to convert to your email list as a subscriber or pay for products as a customer.
4. Bounce rate
Like a bouncy ball, your website’s bounce rate measures how many users entered your site and “bounced” out without clicking on another page. This metric can be extremely helpful in determining user interest in your content.
You might be getting many visitors to your website, but if they “bounce” after visiting the first page they land on, that’s a great indicator that your content is not resonating with your audience.
Remember, this metric should be taken with a grain of salt.
Your bounce rate may indicate that visitors are finding the exact information that they wanted and leaving pleased, so it’s not a black-and-white metric.
For example, if you have a landing page with a high bounce rate, then that’s likely not a sign of a good user experience. But, if you have a knowledge base article and they just need to find some quick information, then it could be a good indicator.
5. Conversions
The first step in tracking conversions is defining what a conversion is for your website.
Do you want your audience to:
- View a blog post
- Purchase a product
- Download an eBook
- Sign up for a consultation call
Determine what that conversion is and track how often users take that action on your website.
This helps you understand if your marketing and content strategies are working toward your pre-defined conversion goal.

6. Conversion rate
A conversion rate is the percentage of visits that triggered a conversion. Knowing this metric lets you plan, budget, and forecast future growth.
For example, 5% of your website visitors take action and convert to customers. With this information, you can make better informed financial decisions regarding your marketing efforts on your website to help increase traffic and future conversions.
While there are basic conversion rate benchmarks to strive toward, it ultimately depends on your goals and the specific conversions you decide to track that are best for your business.
That being said, Matomo has some best practices to help you optimise your conversion rates, no matter what conversion metric you are tracking.
7. Exit rate
While “bounce rate” and “exit rate” are similar, “exit rate” is the percentage of visits to a website that ended on a particular page.
Knowing which pages have the highest percentage of visitors exiting your website gives you key information on the pages that may need to be improved.
If you see that your “exit rate” is highest on pages before the checkout (or other CTA’s you have established), you will want to dive into what’s causing visitors to leave from that page. For example, maybe it’s the content, the copy or even a broken link.
This is a great metric to help determine where you have breakdowns between you and your visitors. Improving your exit rate can help guide visitors through your website funnel more easily and boost your conversion rates.

8. Top pages
The top pages on your website are the pages that receive the most visits. Understanding what your top pages are can be crucial in planning and guiding your marketing strategies moving forward.
Your top pages can help you determine the most engaging content for your audience. This can be extremely helpful in guiding your visitors to certain pages that other users find more valuable.
It also helps you determine if you need to focus more attention on different parts of your website to increase user engagement in those areas.
For example, maybe your most-viewed pages have less copy and more photos or videos. Understanding this lets you know that incorporating more media into other pages will boost future engagement.
9. Traffic sources
Your traffic sources are the channels that are driving visitors to your website. The four most common traffic sources are:
- Direct Entry: Typing your website URL into their browser or visiting via a bookmark they saved
- Websites/Referral: Clicking on a link to your site from another website
- Search Engines: Using search engines (Google, Bing or Yahoo) to find your website
- Campaigns: Visitors directed to your website through specific marketing campaigns, such as email newsletters, Google Ads, promotional links, etc.
- Social Networks: Visitors accessing your website by clicking on links shared on social media platforms like Facebook, X (Twitter), LinkedIn, etc.
Understanding where your visitors are coming from can help you focus your marketing efforts on the traffic sources with the highest conversion rates.
Suppose your email marketing campaign isn’t driving any traffic to your website, but your ad campaign is responsible for over 25% of your conversions. In that case, you might consider doubling your advertising efforts.
10. Form average time spent
Forms are a crucial part of your website’s marketing strategy. Forms can help you:
- Learn more about your visitors
- Gather feedback from your audience
- Convert visitors into email subscribers
Form average time spent is the average amount of time a visitor spends on a specific form on your website. The time is calculated as the difference between the first interaction with a form field (for example, a field focus) and the last interaction with a form.
Want to convert more visitors into leads? Then, you need to understand your form analytics better. Learn more here .
11. Play rate
If you want to keep your audience engaged (and convert more visitors), you need to publish different types of media.
But if your video or audio content isn’t performing well, then you’re wasting your time.
That’s where play rate comes in. It’s calculated by analysing visitors who watched or listened to a specific media after they have visited a web page.
With play rate, you can track any video, podcast, or audiobook plays.
You can easily track it within Matomo’s Media Analytics . The best part? This feature works out of the box, so you don’t need to configure it to start leveraging the analytics.
Try Matomo for Free
Get the web insights you need, without compromising data accuracy.
No credit card required
12. Returning visitors
Returning visitors are users who visit your website more than once over a specific time.
You will want to measure the number of returning visitors to your website, as this information can give you additional insights into your marketing strategies, company branding and content.
It can also help you better understand your customer base, giving you a clearer sense of their top desires and pain points.
13. Device type
Device type tracks the different devices visitors use to visit your website. These could be:
- Mobile phones
- Desktop computers
Knowing what your visitors are using to access your website can help you improve the overall user experience.
For example, if 80% of your visitors use mobile phones, you could think about optimising your web pages to format with mobile devices.

14. Top exit pages
Top exit pages are the pages that a visitor leaves your website from the most.
Each web page will have a specific exit rate percentage based on how many people leave the website on a particular page.
This can be quite helpful in understanding how visitors interact with your website. It can also help you uncover and fix any issues with your website you may not be aware of.
For instance, one of your product pages has the highest exit rate on your website. By looking into why that is, you discover that your “Add to Cart” button isn’t functioning correctly, and your visitors can’t buy that particular product, so they exit out of frustration.
15. Marketing attribution
Marketing attribution (multi-touch attribution) helps you see which touchpoints have the greatest impact on conversions.
Within Matomo, revenue attribution involves assigning credit for revenue across multiple touchpoints that contribute to a conversion.
Matomo’s multi-touch attribution models use different weighting factors, like linear or time decay, to allocate credit to each touchpoint based on its influence.
Matomo’s multi-touch attribution reports provide insights into how revenue is distributed across different touchpoints, marketing channels, campaigns, and actions. These reports allow you to analyse the contribution of each touchpoint to revenue generation and identify the most influential interactions in the customer journey.
16. Event tracking
Every website has multiple actions a user can perform called “events”. These could be downloading a template, submitting contact information, signing up for a newsletter or clicking a link.
Tracking events can give you additional context into what your visitors are interested in or don’t care about. This allows you to target them better through those events, potentially creating new, unique conversions and boosting the growth of your business.
It can also lead to discovering potential issues within your website if you notice visitors aren’t taking action on certain CTAs, such as broken links or lack of content on certain pages. By uncovering these issues, you can quickly fix them to increase your conversions.

Start tracking your website metrics with Matomo today
There’s much to consider when creating and running your website, such as the design, copy and flow.
While these are necessary, tracking your website’s data is one of the most important aspects of running a site. It’s crucial in helping you optimise your site’s performance and create a great experience for your visitors.
Every interaction a visitor has on your site is unique and leaves valuable clues you can use to improve all aspects of your site experience.
Understanding what your visitors like, what website performance issues they’re running into and how they interact across your website is crucial to improving your marketing and sales efforts.
While tracking this much data can feel overwhelming, having all your key metrics in one place and broken down into easy-to-understand benchmarks can help alleviate the stress and headache of data tracking.
That’s where a web analytics platform like Matomo comes in.
With Matomo, you can easily track, store and analyse every piece of data on your website automatically to improve your site performance and user experience and drive conversions.
With Matomo, you can take back control with a platform that gives you 100% data ownership.
Used on over 1 million websites in over 190 countries, Matomo gives you:
- Accurate data (no data sampling)
- Privacy-friendly and GDPR-compliant analytics
- Open-source access to create a custom solution for you
Try Matomo for free for 21 days now . No credit card required.
21 day free trial. No credit card required.

Conversion Funnel Optimisation: 10 Ways to Convert More

Multivariate Testing vs A/B Testing (Quick-Start Guide)

6 Crucial Benefits of Conversion Rate Optimisation
Subscribe to our newsletter to receive regular information about Matomo. You can unsubscribe at any time from it. This service uses MadMimi. Learn more about it within our privacy Policy page.
A powerful web analytics platform that gives you and your business 100% data ownership and user privacy protection.
No credit card required.
Free forever.
Newsletter Subscription - English
An official website of the United States government
Official websites use .gov A .gov website belongs to an official government organization in the United States.
National Weather Service launches new website for water prediction and products

The National Weather Service (NWS) is introducing the new National Water Prediction Service (NWPS), transforming how water resources information and services are delivered, and providing a greatly improved user experience through enhanced displays. (Image credit: NOAA)
NOAA’s National Weather Service launched a new website today: The National Water Prediction Service . This new hub for water data, products and services combines local and regional forecasts with water data and new national level capabilities, such as flood inundation maps and the National Water Model.
"This online water hub is modern and flexible — providing information to help our partners and the public make sound decisions for water safety and management," said Ed Clark, director of NOAA’s National Water Center. “The new site leverages modern software, geospatial technology and cloud infrastructure, vastly improving the customer experience before, during and after extreme water events such as floods and droughts.”
Key features integrated into the National Water Prediction Service website
- A new, dynamic and seamless national map with flexible options and expansive layers available to help analyze water conditions anywhere in the country.
- Improved hydrographs that are frequently updated, depict water level observations over the past 30 days and provide river flood forecasts up to 10 days in advance.
- The National Water Model , which provides 24 hour coverage, seven days a week hydrologic forecast guidance along 3.4 million river miles across the U.S., including river segments, streams and creeks that have no river gauges.
- Real-time, comprehensive Flood Inundation Maps, which are being implemented in phases, will cover nearly 100% of the U.S. by October 2026.
- An Application Programming Interface (API) has been added to the traditional geographic information system (GIS) data, which will allow customers to flow water information into their own applications and services.
NWS continues to improve the essential support services it provides to communities locally and nationwide as part of its transformation into a more nimble, flexible and mobile agency that works hand-in-hand with decision makers. The National Water Prediction Service website provides tools that deliver actionable hydrologic information across all time scales to address the growing risk of flooding, drought and water availability, and enables partners and the American public to make smart water decisions.
Weather.gov Webstory - January 12, 2024
NWPS Product and Users Guide
Flood Inundation Mapping news release
Biden-Harris Administration announces $80 million to improve flood prediction capabilities
National Weather Service - Flood Safety Tips and Resources
Media Contact
Michael Musher, michael.musher@noaa.gov , (771) 233-1304
Related Features //

- Blogs by Topic
The .NET Tools Blog
Essential productivity kit for .NET developers
- Guide Guide
Rider 2024.1: A Better Experience for Debugging, Performance Monitoring, and Game Development

You can download the release build from our website , install it via the Toolbox App , or use this snap package from the Snap Store (if you are using a compatible Linux distribution).
Let’s review the latest features and improvements in version 2024.1 of your favorite cross-platform .NET IDE.
New Monitoring tool window
The latest version of Rider introduces the Monitoring tool window – a new feature to monitor your .NET application’s performance and gather key metrics during running or debugging. Learn more about the insightful new tool from this blog post .

Supported OSs and frameworks:
- OS: Windows, Linux, macOS
- Frameworks: .NET Core 3.0 and later, .NET 5.0 and later
Learn more in Rider’s webhelp .
The Monitoring tool is designed to integrate seamlessly with Rider’s built-in performance and memory profiling tools – dotTrace and dotMemory . Check out this blog post to learn about the new performance and memory profiling capabilities you can enjoy in Rider 2024.1.
New features for the debugger
The latest major update comes with a host of improvements for the debugger. The most exciting and long-anticipated one is the collections visualizer . The collections visualizer provides graphical representations of collections (arrays, lists, dictionaries, and other enumerable types), allowing you to expand and collapse elements, view individual values, and easily navigate through the data structure. You can even plot the values on a graph!

Another enhancement for the debugger is the visualization of stepping time . When debugging an application with Rider, you’ll now see an inline hint displaying the time elapsed between the last and current breakpoints. Excessively long stepping time could indicate performance issues in your code that you might want to explore further with the built-in dotTrace and dotMemory profilers.

Rider 2024.1 also brings the Hot Reload functionality for running and debugging Blazor WebAssembly (WASM) applications. Learn more about this and other Blazor WASM development workflow improvements in Rider 2024.1 from this blog post.
You can find the complete list of updates for the debugger on the What’s New in Rider page.
You might also find this blog post interesting:
12 Debugging Techniques In JetBrains Rider You Should Know About | The .NET Tools Blog
UX/UI enhancements
Sticky lines in the editor.
To make your experience of working with large files and exploring new codebases easier, Rider 2024.1 introduces sticky lines. This feature keeps key structural elements, like the beginnings of classes or methods, pinned to the top of the editor as you scroll. This way, scopes always remain in view, and you can quickly navigate through the code by clicking on one of these pinned lines.

Updated New Project dialog
We have thoroughly reworked the New Project dialog to make new projects easy to configure. Here’s what you can expect from the updated dialog:
- Support for all .NET-specific project configuration options (for example, a check-mark for progressive web apps when creating a Blazor WASM application).
- Support for parameters in custom project templates.
- The ability to install a solution’s target SDK right from the dialog.
- The ability to install the appropriate MAUI workload from the dialog.

Other improvements:
- We’ve added the ability to decrease the scaling of the entire IDE down to 70%, giving you more flexibility.
- This build brings an overhauled Terminal tool window that gains both visual and functional enhancements. It has been designed to elevate the convenience and simplicity of terminal-based tasks. Click here to learn more.
Rider 2024.1 comes with the following improvements to C# language support:
- More conversions to collection expressions.
- A new Collection was modified inspection.
- Updates to Generate | Formatting Members .
- Enhanced support for disposable resources in async methods.
- Updates to the Change Signature refactoring.
- Updates to the Make Static refactoring.
- Faster Rename and Move to Another Type refactorings.
- High resource utilization mode in solution-wide analysis.
For the details on the C# updates, please visit the What’s New in Rider 2024.1 page .
Game development
Every major update to JetBrains Rider comes with a variety of enhancements for game development. The 2024.1 release is no exception, and you can read about all of the updates on the What’s New in Rider page.
In this blog post, we’re going to focus on two major new features.
Unity’s Odin Inspector support
We’ve been working with our friends at Sirenix to provide support for the popular Odin Inspector Unity asset. Rider will recognize and highlight fields and properties serialized by Odin Inspector, provide completion and inspections for group names in layout attributes, and show previews of Odin’s GUIColor class. It will also recognize Odin’s range attributes and use those values in Rider’s own integer value analysis, warning you if a value goes out of range.

Check out this blog post for the full details.
Support for Unreal Engine’s Slate UI framework
This release adds support for Unreal Engine’s Slate UI framework, teaching Rider how to use the Go to Definition and Find Usages commands, as well as the Rename refactoring to rename the symbols declared by the Slate macros.
Rider will now format Slate DSL code correctly when invoked directly as a reformat action or as you type.

Rider 2024.1 also offers a few notable updates to C++ language support. Rider’s C++ support is powered by ReSharper C++. Check out What’s New in ReSharper C++ 2024.1 for more details.
Web development
Here are just a few of the updates for web development we’re shipping with this release:
- Resolve references for @addTagHelper and @removeTagHelper directives.

- Generate additional files like .razor.cs , .razor.css , .razor.js when generating Blazor Component file templates.

- Use quick-fixes for React props and state creation.
For more information on the improvements in web development, please refer to this page .
Performance and memory profiling
- The built-in dotTrace and dotMemory profilers now support MAUI (desktop only) and .NET macOS applications. Check out the dedicated blog post for more information.
- dotMemory inside Rider 2024.1 now offers support for Frozen Objects Heap (FOH). This enables dotMemory to perform a more detailed analysis of memory used by immutable objects in the FOH, boosting the optimization of memory usage.
To learn more about the latest updates to the .NET profiling tools, visit the What’s New in dotMemory and What’s New in dotTrace pages.

.NET Aspire
The .NET 8 SDK introduced .NET Aspire – a new approach to tackling the complex issues around building distributed applications on the .NET stack. In response to this innovation, we’re offering new integrated tooling – the .NET Aspire plugin for Rider .

Learn all about .NET Aspire and the new plugin from this blog post .
AI Assistant
In version 2024.1, JetBrains AI Assistant has been unbundled and is now available as a separate plugin . This change is driven by the need to offer greater flexibility in decision-making regarding the use of AI-powered technologies, providing more control over your preferences and requirements in working environments. AI Assistant still requires an active JetBrains AI subscription .
The latest update to JetBrains AI Assistant for Rider introduces two new features: Explain with AI and Rename with AI . More on that here .
Other notable updates
- Rider 2024.1 contains a multitude of enhancements for version control . Click here to learn more.
- The new Azure Toolkit for Rider plugin is now available and can be downloaded and installed inside JetBrains Rider. You can download the plugin from JetBrains Marketplace .
- We’ve enhanced support for GitHub Actions in this release, with a particular focus on CI/CD workflows. Click here to learn more.
- The Assembly Explorer inside Rider now supports the WebCIL packaging format for WebAssemblies .
- Following the lead of ReSharper, Rider also receives an upgraded spelling and grammar checker. The new spellchecker supports over 20 languages and catches natural language errors within programming languages supported by Rider.
For more information about these features and many others, visit the What’s New in Rider 2024.1 page.
You can also review the full list of requests we’ve addressed this release cycle in our public bug tracker .
Still to come
Full line code completion.
Rider 2024.1 does not include one of the feature highlights of IntelliJ-based IDEs this release cycle – LLM-powered full line completion . The quality of the language models for C# did not meet our standards in time for the release. You can expect full line code completion to become available during the Early Access Program for Rider 2024.2.
Code With Me for Rider
After a thorough internal review and a brief public testing period during the Early Access Program, we’ve made the decision to postpone the release of Code With Me (CWM) capabilities for Rider. CWM will become available for public preview once again at the start of the EAP cycle for Rider 2024.2. You can follow this ticket for any relevant announcements.
There are several ways to download and install the latest version of Rider:
- Get it from our website .
- Use the Toolbox App .
- Install this snap package from the Snap Store if you use a compatible Linux distribution.
We can’t wait to hear what you think of the updates in Rider 2024.1! Please share your thoughts in the comments below.
Subscribe to a monthly digest curated from the .NET Tools blog:
By submitting this form, I agree that JetBrains s.r.o. ("JetBrains") may use my name, email address, and location data to send me newsletters, including commercial communications, and to process my personal data for this purpose. I agree that JetBrains may process said data using third-party services for this purpose in accordance with the JetBrains Privacy Policy . I understand that I can revoke this consent at any time in my profile . In addition, an unsubscribe link is included in each email.
Thanks, we've got you!
Discover more

dotCover, dotMemory, dotPeek, and dotTrace 2024.1 Are Out!
dotCover 2024.1, dotMemory 2024.1, dotPeek 2024.1, and dotTrace 2024.1 have been released and are ready for download! Let’s take a look at what’s new with these .NET tools. dotMemory 2024.1 Support for desktop MAUI applications on Windows Support for Frozen Objects Heap (FOH)&…

ReSharper 2024.1: Improved Handling of Collections, Collection Expressions, and Disposable Resources, New Assembly Diff Tool Window, and More
ReSharper 2024.1 and the latest versions of other JetBrains .NET tools have just been released. In this article, we’ll cover the highlights of this major update for ReSharper and touch on the features coming to ReSharper C++. To learn more about our other .NET tools, including dotCover, d…

Chris Simon presents Test Driven Development, Domain Driven Design, & C# from the ground up – livestream
Join Chris Simon for a live coding demonstration in C# that will show you how to apply Test-Driven Development (TDD) from the very beginning of a project.

dotInsights | April 2024
Welcome to dotInsights by JetBrains! This newsletter is the home for recent .NET and software development related content. Featured Content This month, we bring you featured content from Dennis Dietrich! Dennis Dietrich is a manager at Phoenix Contact's Industrial Cabinet Solutions (ICS) busin…

Aggies get their QB for the 2025 class
This commitment story and analysis are brought to you by branch & dhillon, p.c..

Texas A&M has fought of a late surge from Auburn and landed the commitment of Corona (Calif.) 4-star quarterback Husan Longstreet.

The 6-foot-1, 190-pound pro-style quarterback quickly moved up A&M's wish list as soon as mutual interest became apparent earlier this year. An Elite 11 Finalist, Longstreet completed 199 of his 298 pass attempts (66.8%) for 3,013 yards and 24 touchdowns against 6 interceptions last season. He also carried the ball 85 times for 645 yards and another 7 touchdowns.
Longstreet visited A&M in February for junior day and returned several times after, making it seem like the Aggies were a lock to land him. But Auburn made a late rush and had him on campus for consecutive weekends, making things a lot more interesting.
Longstreet did his homework on both coaching staffs, but in the end, his relationship with A&M offensive coordinator Collin Klein carried the day for the Aggies.
Besides Auburn, Longstreet listed Oregon and Ole Miss as finalists for his commitment. He also had offers from Washington, Miami and Michigan, among many others.
Longstreet is the seventh overall commit for the Aggies and the first not from Texas. He will join a quarterback room which currently consists of Conner Weigman, Jaylen Henderson, Marcel Reed and Miles O'Neill.
Analysis of A&M's newest commit
There are two types of quarterbacks college teams look at: passers and throwers you hope can become passers. Longstreet is a passer, and a very good one.
So what is a passer as opposed to a thrower? It's someone who already has good arm strength, but has the timing and accuracy of a quarterback at the college level. Longstreet definitely has that.
If you watch his highlights, you can see in the first couple of passes that he has tremendous touch. He is making passes with extremely high levels of difficulty and putting it right on his receiver's hands. He doesn't fire it in there every time, because he realizes that he doesn't need to or shouldn't. But still, when he needs to let it rip, he has the arm strength to do that.
Longstreet is a very instinctive player. When he's pressured, he keeps his eyes looking downfield and doesn't drop them to see where defenders are. He's got enough self-assurance in his own ability to sense pass rushers to keep looking. And then he can change his arm slot to make a throw on the move. That reminds me, dare I say it, of Patrick Mahomes. That's pretty heavy stuff, but it's true.
Mechanically, Longstreet looks very sound. When he's in the pocket, his release point is consistent and his release is really quick. He can make every throw you can ask for and put it there on a line, but he's especially good at the deep crossing routes where he really adds a little extra zip to his throws.
I think the Aggies may have something here with Longstreet. He has the arm, he has the athletic ability, but he also has intangibles that are tough to teach. I could see him putting up numbers in the SEC when his time comes under center.

COMMENTS
Take advantage of all the features GTmetrix has to offer and make your site the fastest it can be! Try it for FREE! Need to use GTmetrix in a professional capacity? Check out GTmetrix PRO! GTmetrix is a free tool to test and monitor your page's performance. Using Lighthouse, GTmetrix generates scores for your pages and offers actionable ...
Website analysis is the practice of analyzing, then testing and optimizing, a website's performance. Any site can benefit from some form of website analysis if the results are then used to improve it—for example, by reducing page size to increase overall loading speed or optimizing a landing page with lots of traffic for more conversions.
A thorough website analysis that optimizes the user experience should consist of technical and user-driven processes. The nine website analysis steps are: Inspect your technical and SEO fundamentals: use tools like Moz, Google PageSpeed Insights, and Google Search Console to ensure your website's performance is up to scratch
Simple Configuration 3 test runs from recommended location and browser presets. Mobile 4G Virginia, US. Chrome on an Emulated Motorola G (gen 4) tested from Virginia, US on a 9 Mbps 4G connection with 170ms of latency. Desktop Cable Virginia, US. Chrome Desktop tested from Dulles, Virginia, US on a 5 Mbps cable connection with 28ms of latency.
The user-centric checklist for performing website analysis. Established analysis methods and checklists like the ones above are crucial to bringing your website to a solid place performance-wise, but they are limited when it comes to making sure that the people you brought to your pages actually stay there. User-driven analysis fills that void by focusing on actual visitors—and, specifically ...
Explore benchmarks for dozens of metrics, built on anonymized data from thousands of companies and get a full 360° view of your company's KPIs across sales, marketing, finance, and more. Understand where your business excels and where you may be falling behind so you can shift to what will make the biggest impact.
On the Website Speed Test section, select whether you want to check the site performance from a Desktop or Mobile. Click Analyze to run the test. Wait until the process is complete. You will see the performance score for your website in the Results section. For instance, the score for example.com on the desktop is 95.
The first step of website performance optimization is measuring how fast your website currently runs. The best way to do this is by conducting an online speed test of your web pages. These free tests let you paste in the URL of any webpage, and will return a summary of the page performance.
Here are seven different website performance test tools you should use to monitor your website. 1. Google PageSpeed Insights. Best for: Checking Google's Web Core Vitals. . . First on our list is Google's PageSpeed Insights. Running your website through PageSpeed Insights is a great way to see if you pass Google's Web Core Vitals.
3. Google Search Console - Performance data from Google. Google Search Console (GSC) is another SEO tool on our list. You'll need it on top of any other SEO tools you'll use. It's free and allows for integrations with numerous other web analytics tools, including Ahrefs.
Web analytics is the gathering, synthesizing, and analysis of website data with the goal of improving the website user experience. It's a practice that's useful for managing and optimizing websites, web applications, or other web products. ... Experimenting: Doing A/B tests to determine the best way to optimize website performance;
Google Analytics is a great tool to use in conjunction with MarketingCloudFX, so you have a strong pool of data to use to improve your website performance. 3. Google PageSpeed Insights. Google PageSpeed Insights is an excellent tool for analyzing your website's current load time.
Get your PageSpeed score and use PageSpeed suggestions to make your web site faster through our online tool. Run Insights Read docs. Speed up with the PageSpeed Modules ... Dive into performance web practices to learn about latest performance web optimizations for your web-site. Learn more about best practices [{ "type": "thumb-down ...
Make your web pages fast on all devices. Check out. What's new. Documentation. Learn about Web Performance. More on PageSpeed Insights What's new Documentation Learn about Web Performance Ask questions on Stack Overflow Mailing list. Related Content Updates Web Fundamentals Case Studies Podcasts.
Website performance analysis is crucial for a website's success. By analyzing performance, site owners can identify areas for improvement. Website performance analysis can help enhance user experience and increase conversions. Why Website Performance Analysis Matters. Website performance analysis is a crucial aspect of managing a website.
SEOptimer is a free SEO Audit Tool that will perform a detailed SEO Analysis across 100 website data points, and provide clear and actionable recommendations for steps you can take to improve your online presence and ultimately rank better in Search Engine Results.
About Pingdom. Pingdom offers cost-effective and reliable uptime and performance monitoring for your website. We use more than 70 global polling locations to test and verify our customers' websites 24/7, all year long. With Pingdom you can monitor your websites' uptime, performance, and interactions for a better end-user-experience.
A lower First Idle CPU score ( around 0 - 4.7 seconds) means your client's website is highly responsive and readily available for user interaction. 12. Total Page Size. This important metric measures the consolidated download size of any of your client's web pages when downloaded in a user's browser.
From the left menu, select Traffic and Engagement to understand and benchmark their reach, health, and performance. Use the following metrics to assess your prospect's reach and generate the right insight: Use total visits to understand the total audience reach of your prospect vs. their main competitors. Use Device Distribution to understand ...
October 26, 2023. Website Traffic Analysis: Metrics, Tools, and Techniques. A Website traffic analysis is an essential strategy that comprehensively understands your website's performance and provides invaluable insights for making informed decisions. It helps identify where your traffic is coming from, the behaviour of visitors once they're on ...
8. Semrush. A Semrush SEO dashboard. What it is: as one of the most reputable SEO platforms, Semrush offers various toolkits that help you improve your site's visibility using search engine results page (SERP) analysis, SEO, social media marketing, and search engine marketing (SEM, hence the name).
Similarweb.com is a powerful tool for website traffic analytics and competitive intelligence. You can compare website traffic and performance, analyze strategies and grow your market share. Whether you want to write an SEO friendly article, find the most visited accommodation and hotels websites, or discover new competitors and emerging sites, Similarweb.com can help you achieve your goals.
This is a great metric to help determine where you have breakdowns between you and your visitors. Improving your exit rate can help guide visitors through your website funnel more easily and boost your conversion rates. 8. Top pages. The top pages on your website are the pages that receive the most visits.
NOAA's National Weather Service launched a new website today: The National Water Prediction Service. This new hub for water data, products and services combines local and regional forecasts with water data and new national level capabilities, such as flood inundation maps and the National Water Model. "This online water hub is
Tip 1: Optimize Queries. In many cases database performance issues are caused by inefficient SQL queries. Optimizing your SQL queries is one of the best ways to increase database performance. When you try to do that manually, you'll encounter several dilemmas around choosing how best to improve query efficiency.
Let's review the latest features and improvements in version 2024.1 of your favorite cross-platform .NET IDE. New Monitoring tool window. The latest version of Rider introduces the Monitoring tool window - a new feature to monitor your .NET application's performance and gather key metrics during running or debugging.Learn more about the insightful new tool from this blog post.
The 6-foot-1, 190-pound pro-style quarterback quickly moved up A&M's wish list as soon as mutual interest became apparent earlier this year. An Elite 11 Finalist, Longstreet completed 199 of his 298 pass attempts (66.8%) for 3,013 yards and 24 touchdowns against 6 interceptions last season. He also carried the ball 85 times for 645 yards and ...
After assessing the market and holding talks with rival teams - Fernando Alonso decided the lucrative multi-year offer to stay at Aston Martin was too irresistible to turn down. So, what does that mean for the rest of the driver market?
Analysis: The five Notre Dame missing pieces most likely to impact in fall. Notre Dame coach Marcus Freeman will add in plenty of injury-recovering, June-arriving options to the Irish roster this summer. (Jeff Douglas, Inside ND Sports) Eric Hansen • InsideNDSports. Publisher.
Website performance reporting is the practice of testing and analyzing a website's performance in relation to metrics like traffic, speed, SEO, and user insights. This helps you understand which changes you need to make to improve the user experience (UX) and drive business growth. When you keep a check on website performance, you zero in on ...